At Instamobile, we’ve built a ton of high-quality complex React Native apps, helping developers who are new to React Native learn the framework and launch their first React Naive apps much faster. In this article, we try to answer a question that we get a lot from our students, by compiling an extensive list of the 10 Best React Native App Ideas that can be built by complete beginners. Learning React Native might feel overwhelming at first. For first-timers, React Native can be a little difficult to learn and understand. Fortunately, with a well-structured learning process, absorbing the fundamental concepts of React Native is not that hard. Especially if you start with apps that are not super complex, and that will teach you the basic foundation of React Native development.  In this blog post, we are suggesting the best app ideas that can be built by someone new to React Native. If you already have some decent programming experience, you can start working on these apps right away, without even reading about React Native. By implementing these React Native App Ideas, you’ll grasp a ton of core concepts that are specific to React Native development, such as components, state management, navigation, redux, server integration, UI elements, etc. We highly recommend you to publish one of these React Native App Ideas to the App Store, to get a grasp of the entire app development lifecycle. All of these React Native project ideas are perfectly eligible to add to your portfolio. So if you are looking for the best project ideas to build your React Native portfolio, this is a great place to get some inspiration. We’d also recommend you to check out this comprehensive list of the best app templates for mobile and web, to get even more inspiration for your next app project.
In this blog post, we are suggesting the best app ideas that can be built by someone new to React Native. If you already have some decent programming experience, you can start working on these apps right away, without even reading about React Native. By implementing these React Native App Ideas, you’ll grasp a ton of core concepts that are specific to React Native development, such as components, state management, navigation, redux, server integration, UI elements, etc. We highly recommend you to publish one of these React Native App Ideas to the App Store, to get a grasp of the entire app development lifecycle. All of these React Native project ideas are perfectly eligible to add to your portfolio. So if you are looking for the best project ideas to build your React Native portfolio, this is a great place to get some inspiration. We’d also recommend you to check out this comprehensive list of the best app templates for mobile and web, to get even more inspiration for your next app project.
1. Books App
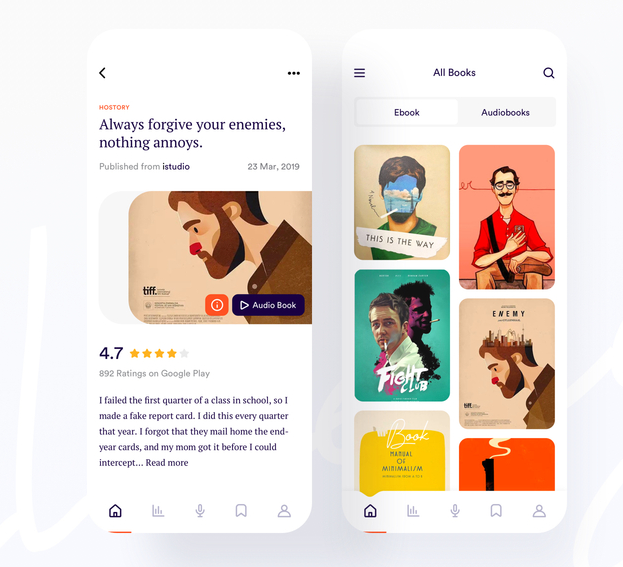
One of the simplest mobile applications you can build with React Native is a Book app. For a complete beginner, building a simple Book app can be a great way to get started with React Native. You’ll also learn to create several basic functionalities, that are core principles of mobile app development in general.

You can spin off your own version of a Books app in React Native. You can use an existing app as inspiration, such as Goodreads, Audible or Amazon Books. The app can be your very own library for ebooks and audiobooks. You can enable users to read popular books by different authors or listen to their audiobooks They can also search the books that they want to read next, based on different genres and categories. Another app idea around books can be a marketplace where users can sell or buy used books. You can also implement cool features such as book reading clubs, groups, chat, etc. The options are unlimited. Come up with your own original app idea, and you might be able to even get user traction on your app, while still learning React Native. We highly recommend you to publish your first app to both App Store and Google Play (pro-tip: start with Google Play), so that you learn about the app submission process too. We recommend you to start with a static app, where books and categories are hardcoded in the React Native code (as arrays or dictionaries). After you finish the main features and the UI, you should consider adding Firebase as the backend for your first React Native app, which will serve as a dynamic database for your books, categories, and users.
Features you could implement as a beginner
-
- User Login & Registration screens
- Navigation (Drawer or Tab Bar)
- Books Lists & Categories Lists
- Books Details screen (including author, description, book cover photo, maybe price, etc)
- Rating & reviews System for each book
- Book Search functionality
- Audio plugins for listening to audiobooks
- Bookmarks for favorite books
What will you learn?
- Setting up your React Native environment (install react-native & NPM, Visual Studio Code, etc)
- Understanding UI Components in React Native, with props and states
- Working with basic React Native components, such as Text, Image, View, Button, ScrollView
- Styling the UI components with basic design elements (fonts, colors, font weight, height, etc)
- Understanding the core principles behind Flex Layout
- Handling basic user actions, such as button clicks (tap gesture)
- How to navigate between screens in React Native
- How to implement a navigation drawer or a tab bar menu
- How to use Firebase Auth for user management
- How to store books, categories, and users in Firebase Firestore, directly from React Native
- How to publish an app to App Store & Google Play
2. Expense Tracker
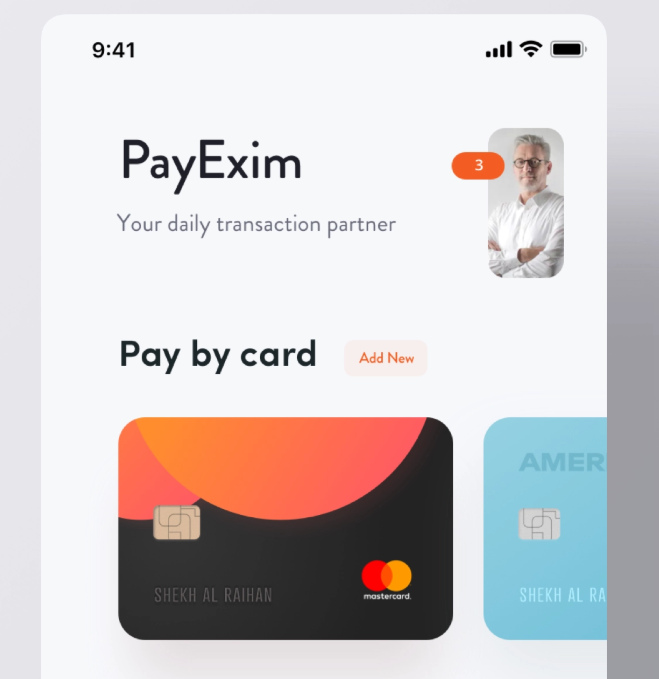
Another great app idea to build first, as a React Native newbie, could be an Expense Tracker app. From a beginners perspective, building a simple expense tracking app can be a great way to learn the basics of React Native. You’ll learn to create several basic implementations, react components and plugins, that are important to get started with your mobile application development process.

Using your knowledge and creativity, you can create your own version of a Budget app in React Native. You can use an existing mobile app as inspiration, such as Wallet, Expensify or Expense manager. The app can be your very own expense tracker for your day to day expenses. You can enable users to keep track of their day to day transactions which can also be available in a monthly and yearly basis. They can integrate their credit/debit cards, bank accounts through which they can directly pay the concerned authorities and keep track of it (this is a complex feature, so you bank integrations should be done at the end). Another app idea around budget monitoring is that you can visually implement the expenses data by using chart/graph components. You can also provide users to keep track of the expenses based on categories in which they spend their money. Use your imagination to come up with unique original app ideas. Come up with your own original app idea, and you might be able to even get user traction on your mobile app, while still studying React Native. We highly recommend you to publish your first app to both App Store and Google Play (pro-tip: start with Google Play), so that you learn about the app submission process too. You can start off with static mock data, where expenses and categories are hardcoded in the React Native code (as arrays or lists). After you are done with the main features and the user interface, you can add Firebase or other backend databases as the server backbone for your first React Native app, which will serve as a dynamic data storage for expenses, categories, accounts, and users.
Features you could implement as a React Native beginner
- Monthly expenses screen listing the monthly expenses.
- Navigation (Menu or Tabs)
- Spending Categories Lists such as food, health, clothing, transportation, etc.
- Expense Details screen (including expense amount, description, category icon, date and time, etc)
- Filtering overall expenses based on categories.
- Payment gateways integration plugins.
What will you learn?
- Setting up your React Native environment (Visual Studio Code, installing react-native & npm, etc)
- Learning how to build and use UI Components in React Native like (tabs, menu, cards, etc).
- Styling the UI components with basic design elements (fonts, colors, font weight, height, etc)
- Understanding the flow of React project and project management.
- Handling basic user actions, such as button clicks, swipes, etc.
- How to navigate between screens in React Native.
- How to integrate the payment gateways like Mastercards, bank accounts, etc.
- How to use Firebase Auth for user management and other backends databases.
- How to export data to CSV and PDF
- How to display charts & graphs in React Native from a package like react-native-chart-kit
- How to integrate Bank APIs with simple HTTP packages like fetch or Axios
- How to store your data on expenses and categories into a backend database and feed it to the front end using the fetch method.
- How to publish an app to the App Store & Google Play.
3. Recipes app
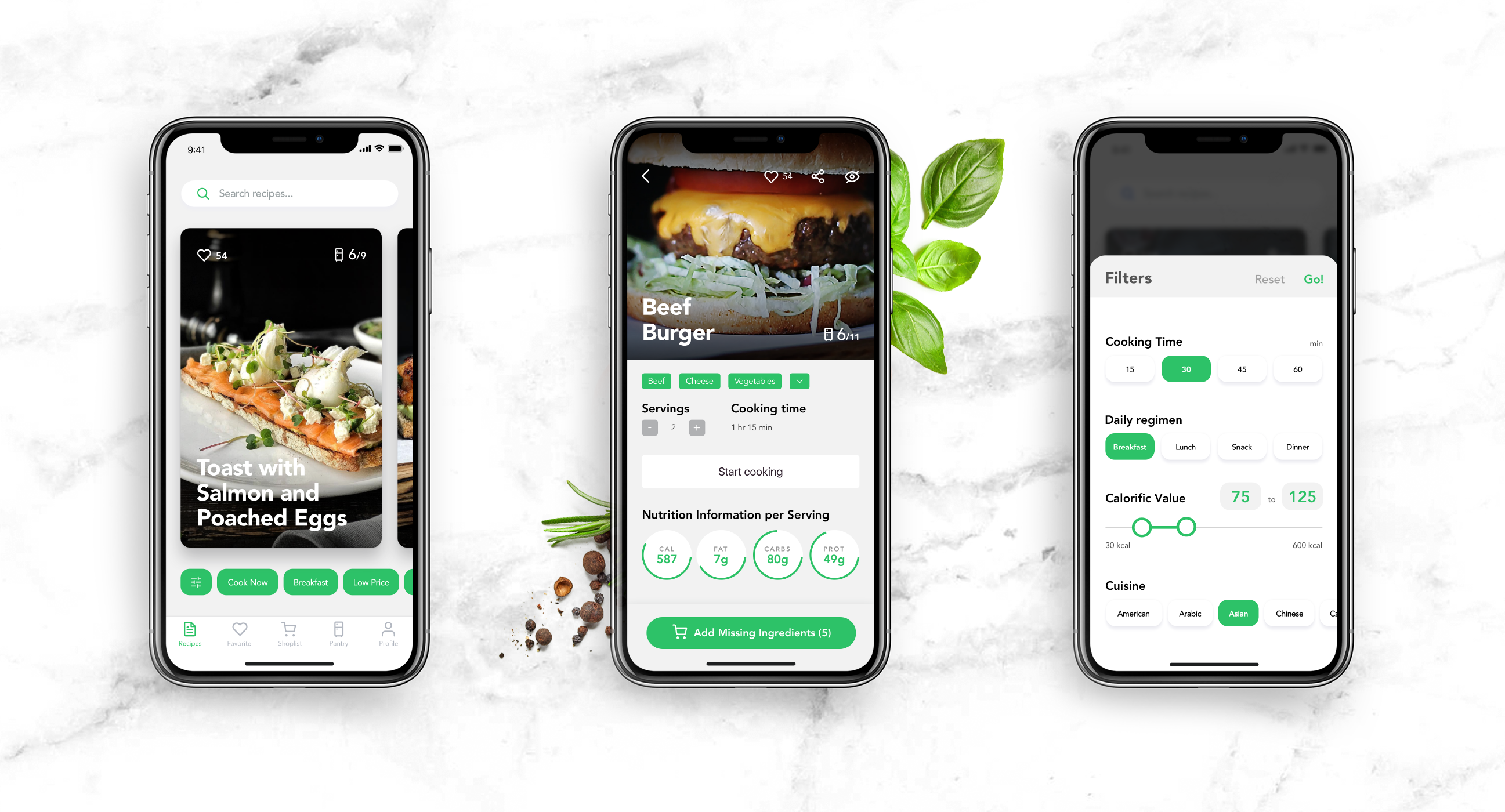
Another great idea to build as a mobile developer noob is a mobile app for recipes. As a React Native beginner, you can get the basic knowledge on how to implement a simple app containing a recipes list and their detailed properties. Despite being such a simple idea, you can spin it off with your own original additions, to create a unique mobile app, that will stand out on the App Stores. You’ll learn to create simple flow with a clean and modern UI design for the app, along with its components and logic. At Instamobile, we’ve built our own open-source food app template, to let our users learn React Native for free.

A Food app can be a great way to get started with React Native, because of its simplicity and use of basic components. You can use an existing mobile app to serve as inspiration, such as Tasty, Yummly, and Cookpad. Don’t forget to also browse Mobile Templates, UI8, Dribbble, and Behance for more mobile design inspiration. A simple Recipes app only requires you to list the recipes along with their details. You can enable users to navigate to the detailed screen of each recipe in the list when clicking on the recipe list. Even though the idea sounds simple enough, you can make use of important React Native components such as cards, menus, tabs along with the integrations of animations, to make the look and feel of your application modern and slick. Another interesting feature you can add to this app idea is having a video of the recipe being made. You can integrate a Youtube or Vimeo video into your native mobile app, which will be a great skill to have under your React Native development belt. With this app, you can let your designing imagination flow to wow the users with a beautiful visual interface. You can publish your React Native Recipes App to both App Store and Google Play, which will enable you to learn the vital steps of publishing your application in the market. Remember, the app is only finished when it’s in the hands of users. Everything else is useless unless you publish it. Like for the other mobile app ideas, you can get started with static mock JSON data, where the recipes list along with the title, description, the time required are hardcoded in the React Native code (as arrays, lists or sets). Once you finalize your design components and UI, you can start off with Firebase or other databases as your backend. Then you can integrate the video plugin to feed the video URL through the backend.
Recipes App Features you could implement as a newbie
- Beautiful Recipes list screen with a cover photo and a short description.
- Navigation (Menu or Tabs).
- Categories Lists based on different cuisines.
- Recipe details screen (including ingredients, workflow, measurements, the time required, etc)
- Image Carousel, to showcase multiple steps, ingredients, the final result, etc.
- Filtering mechanism based on categories or ingredients
- Search feature, by tags, ingredients, time to cook, etc.
- Video integration (you can use Youtube’s video feature as a mobile developer beginner).
What will you learn?
- Setting up your React Native environment (Sublime, setting up react-native & npm, Expo, Visual Studio Code, etc)
- Understanding UI Components in React Native in depths to create a modern look and feel.
- Building horizontal & vertical FlatLists
- Handle searching in a FlatList
- Introduction to Flexbox Layout in React Native
- Styling the UI components with basic design elements (fonts, colors, font weight, height, etc)
- Understanding the core of user interface design and user experience.
- Handling core user actions, such as button clicks, swipes, etc.
- How to navigate between screens to React Native.
- How to integrate the video using iframe or other react native video plugins.
- How to use native share API with React Native share package
- How to use star rating in React Native
- How to implement a basic search feature in React Native
- How to integrate a mobile app with WordPress API via simple HTTP packages like fetch or Axios
- How to perform CRUD operation and store data on Async Storage
- How to make use of backend database and scripts to feed the data into front end dynamically.
- How to publish an app to the App Store & Google Play.
4. Deals App in React Native
The idea of implementing a Deals app in React native can seem a little complex at first, for total beginners. However, the learning curve that comes with it will be of immense value for a React Native beginner, to learn the core aspects of React Native projects. Moreover, developers will need to collaborate with different sales platforms and e-commerce websites to get deals and integrate them into their app. They will also learn to connect their mobile application with different sales e-commerce sites to automatically fetch information on the latest deals and then display it in their application, to provide a rich user experience.

By making a deals app, React Native beginners can get the basic programming knowledge as well as core in-depth workings of React Native projects. Feel free to use an existing app as inspiration for the design of a deals app, such as Coupon app, DG Coupon, and SavYour. After all, these apps are highly successful, so you need to mimic that level of success, by providing the best possible features for your deals app. The complex working mechanism of getting data from different sites and integrating it into your very own app can be very complex, to begin with. However, the basic knowledge of using React Native components and other required plugins are still there to be gained, along with some core knowledge of integrating data from different sites. This means beginners are learning a lot more, right off the bat. You can display various deals from different sales websites as coupons. You can mark the discount percentages and its coupon expiration dates in the form of a card. You can even implement the mechanism to redeem the coupons. You can also implement a social aspect, by connecting the app with Facebook, by allowing users to share deals with their friends or redeem coupons together. Make it as fun as possible, and your application might go viral. You can get started with static sample data, where the coupon list along with the discount rates, expiry date/time, coupon provider are hardcoded in the React Native code (as arrays, sets or lists). After you finalize your design components and UI, you can contact different sales websites to integrate their coupons and cards into your database thus feeding it to your front end. You can also build a social network on top of the initial deals app if you decide to go with this twist.
Features you could implement as a beginner
- User login and registration.
- Deals list screen along with short details.
- Navigation (Menu or Tabs).
- Categories Lists based on different product discounts and sales.
- Deal details screen (including the original price, deal info, discount info, provider info and expiry date/time)
- Photo Gallery
- Login with Facebook
- React Native Social Sharing
- Filtering deals based on categories or keywords
- Integration of deals from different sales site.
- Push Notifications for hot deals
- A search feature, based on deals details
- Location feature for deals around you
What will you learn?
- Configuring your React Native environment (install react-native & NPM, Visual Studio Code, etc)
- Using UI Components in React Native in depth.
- Customizing the UI components with basic design elements (fonts, colors, font weight, height, etc)
- Understanding the core of user interface design and user experience in mobile app development
- Handling basic user actions, such as button clicks, swipe gestures, force touch, etc.
- Geofencing: How to get the user location in React Native and show deals around those coordinates
- How to navigate between various screens in React Native.
- How to make use of backend database and scripts to feed the data into front end dynamically.
- How to implement authentication with Facebook, and Google in React Native
- How to use native share API with React Native share package
- How to deal with WordPress API with simple HTTP packages like fetch or Axios
- Handle Horizontal, Vertical and Searching in FlatList
- How to use push notification in React Native
- Learn about the credentials, terms and conditions required to show the data from other websites into your app.
- How to integrate data from different sales sites to enable a view of coupons or deals.
- How to publish an app to the App Store & Google Play.
5. News App
The idea of implementing a News app can be similar to that of Deals app above as you will need to pull the news data from different news portal sites. Or, you can only pull news data from one single blog, such as one backed by WordPress. Or any site that offers an RSS feed. As a React Native beginners, you will learn how to use the basic React Native UI components and plugins, and how to integrate various news sources, in different formats, from multiple sites. Students can get the core concept of illustrating the news, in a modern way, by curating them from scraped news data.
By making their own news app, React Native students can get the basic knowledge, as well as core in-depth workings of building React Native projects, along with dynamic data integrations, such as WordPress or RSS Feeds. Before jumping into writing the code, check out a few existing news apps to use as inspiration, such as Medium app, Bloomberg app, or BBC news. A news app will help you learn the basics of showing data on the client side, with a modern look and feel. You can make it easier for users to read the news, by using reader plugins which will remove all the unnecessary links and only show the core news contents. You can learn to scrape the news from different news sites. However, you need to know that you are allowed to only scrape small news snippets, legally. When you click on news snippet it must navigate to the site where the original news lives. However, you can still use a newsreader plugin to load the news website into your mobile native app. As usual, you should start by building the user interface first, with mock hardcoded data as news. Once you finalize the implementation for your app design components, you can scrape the news snippets into your backend database and feed it to your front end React project, which when clicked, should navigate to the page loading the site. Keep in mind that some blogs expose APIs, where you can fetch structured data directly. For instance, WordPress has a REST API, WooCommerce, etc. Most of the blogs provide data in various formats, such as RSS Feeds or JSON. For example, our News Reader App Template is doing exactly this: a news app with WordPress backend.
Features you could implement as a beginner
- Clean and modern UI with news list from different sources.
- Navigation (Menu or Tabs).
- Categories Lists based news of different types (such as politics, economy, etc).
- Using Webviews: News details screen that loads the original news article into your native app.
- Filter news based on categories and headlines.
- Search
- RSS Feed integration
- WordPress REST API integration
- Integration of news reader plugins for better user experience.
- News review and share system.
- Light & Dark Modes
What will you learn?
- Setting up your React Native environment (install react-native & NPM, Visual Studio Code, etc)
- Understanding UI Components in React Native (FlatList, View, Text, Image, etc)
- Understanding the core of user interface design and user experience.
- Handling basic user actions, such as button clicks, swipes, etc.
- How to navigate between screens in React Native.
- How to integrate data from different news sites to enable a view of news snippets.
- Learn about the credentials, terms, and conditions required to show the data from other websites into your app (required by Apple)
- Learn the use of different plugins which will make it easier for users to read well-formatted news.
- How to use native share API with React Native share package
- How to deal with WordPress API with simple HTTP packages like fetch or Axios
- How to use push notification in React Native
- How to use serverless platforms like AWS or Firebase
- How to use Webviews in React native
- How to create basic animations in React Native
- How to publish an app to the App Store & Google Play.
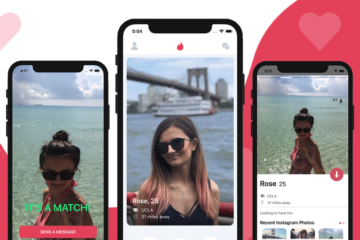
6. Friends Around Me app
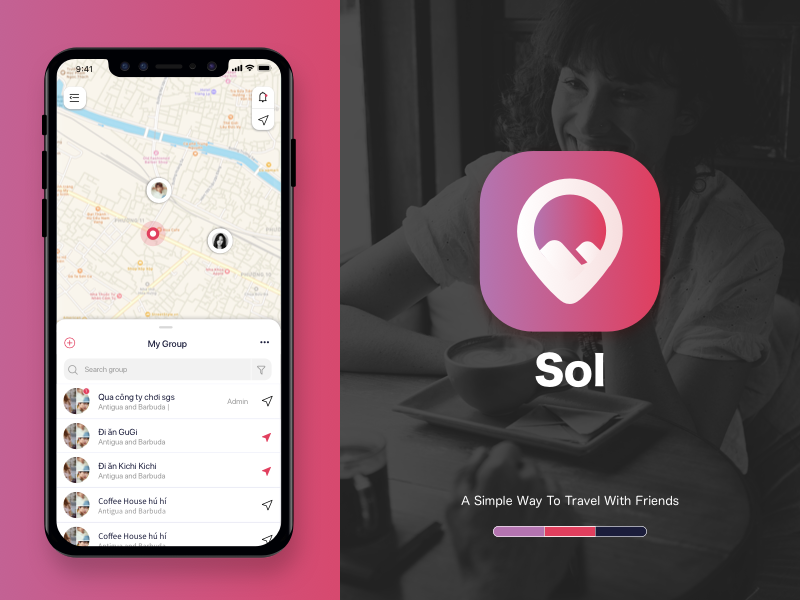
Implementing a “Friends Around Me” app can be another great way for complete beginners to get started with React Native. You can learn a ton of things around app navigation, social plugin integrations, map integrations, social network integrations, and user location management, and how all these can be achieved in React Native.

A “Friends Around Me” app can be viewed as a social app. It is an amazing app idea for React Native beginners. They can get the basic knowledge on how to build React Native interfaces, as well as more advanced social features. Before starting to write the code, you can use an existing app to inspire from, in terms of design, such as Facebook, Find my Friends, and Nearby. Check out all their cool features and try to extract the ones that make sense for your mobile app idea. From a social app perspective, mobile programmers can implement their very own app to communicate & meet with friends and family. You can build a map view, to display all your close friends around you. Additionally, you can implement a chat interface where friends who are close to each other, can chat. A cool feature that marks the destination and dynamically navigates to that destination can be added (a GPS style navigation system). As a hint, this is much easier to implement in React Native than it sounds. You can follow our tutorial on how to make an app like Uber, to learn how to implement a map navigation system in React Native. To get started, first learn about different map plugins and web socket integrations. After you are well assured which plugin is best to suit your needs for your app, integrate the map plugin into your app. You can create the list of friends who are nearby in the list below the app. By clicking on them, you can mark their location and navigate to chat screen to chat with them. The data of location, latitude, and longitude can be stored in the database and feed to map plugin in the front end to navigate.
Features you could implement as a beginner
- Login and Registration screens.
- Google & Facebook Login
- Navigation (Menu or Tabs).
- Location Fetching & Tracking
- Geofencing
- React Native Maps integration along with the list of friends nearby.
- Tracking a friend’s location along a map route
- Chat screen to chat with friends (hint: use Firestore)
- Recommendations to make new friends.
What will you learn?
- Setting up your React Native environment (install react-native & NPM, Visual Studio Code, Expo, etc)
- Building your first React Native app
- Understanding the basic UI Components in React Native.
- Understanding the core of user interface design and user experience.
- How to navigate between screens in React Native.
- How to use Geolocation in React Native
- How to build simple chat functionality in React native
- How to integrate a maps npm package to connect with the front end React Native project and backend database.
- Learn how to feed data from map to your backend and intern feed the list of friends nearby to front end UI.
- How to make use of backend database and scripts to feed the data into front end dynamically.
- Handle Horizontal, Vertical and Searching in FlatList
- How to use push notification in React Native
- How to use serverless platforms like AWS or Firebase
- Learn about implementing web sockets to enable chat functionality.
- How to publish an app to the App Store & Google Play.
7. Radio/Music app
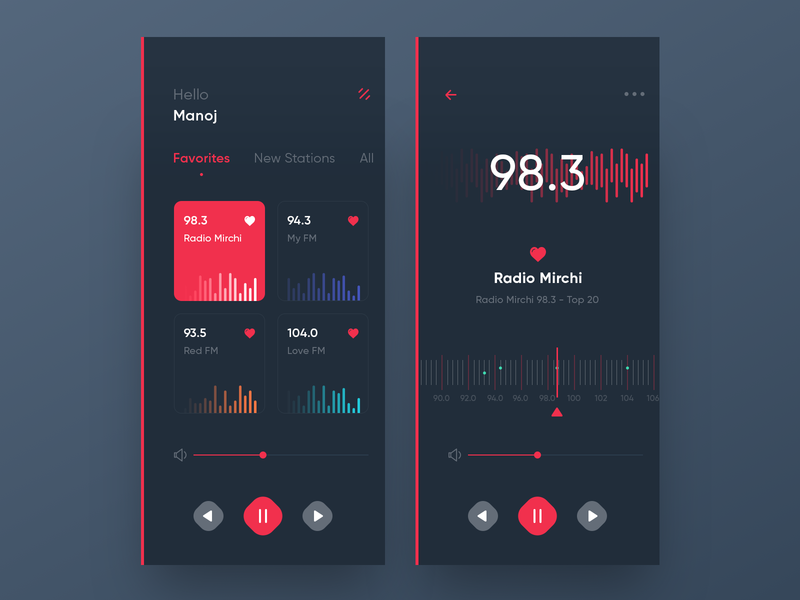
A Radio Music app in React Native is another great idea that can be implemented by first-timers, to learn how to build their first cross-platform mobile app. Aside from building the fancy UI elements needed by a radio app, you will also learn how to integrated audio & radio streams in React Native.
With an app idea such as a Radio app, a React Native newbie can get the basic knowledge of what it takes to build a mobile app. You will learn how to code the user interface of a music player. In order to come up with the right app idea, you can find some inspiration in existing successful music apps such as the Soundcloud, Google Play Music, or Spotify. With this app idea, you can implement your own mobile app to play music and stream radio broadcasts. You could integrate an audio npm package to play the music in the app, natively. You could also leverage a radio broadcast React Native package to capture the radio frequencies and stream them. You can also build a list of music songs, based on albums, artists and different genres. There are a lot more music functionalities that you can add to any radio apps, such as repeat mode, shuffle mode, queues, equalizer, etc. To get started, make a list of all the required data and audio files, and place them into your backend database. Then, you can feed that data and the audio files to the frontend and integrate them with the audio package to play the songs/radio streams. This is actually much more simpler than it sounds. For the radio broadcasting functionality, the React Native package will do all the work for you: you will only need to feed the frequencies to the API.
App Feature Ideas you could implement as a first-timer
- Design a stunning music player
- React Native Navigation (Sidebar Menu or Tabs).
- Music Streaming
- Radio Streaming
- Music app functionalities like play, pause, stop, repeat mode, shuffle mode, etc.
- Support for multiple channels
- Allowing users to add their favorite/custom radio stream URLs
- Sharing music/radio songs to Facebook, Messenger, etc.
- Light & Dark Modes
What will you learn?
- Igniting your React Native environment (configuring react-native & NPM, Visual Studio Code, debugging, etc)
- Learning the basic UI Components in React Native required for music apps (View, Text, Image, gradients, etc)
- Understanding the core of props and state management
- How to navigate between various screens in React Native through menu and tabs.
- How to leverage audio streaming package to stream songs and audio files
- Learn how to manage audio stream, with features such as play, pause, next, stop buttons.
- How to use serverless platforms like AWS or Firebase
- How to use the sound cloud player package for rendering Soundcloud audio streams
- How to use native share API with React Native share package
- How to integrate a radio broadcast plugin and feed the frequencies into the front end.
- Storing audio files in the backend (maybe with Firebase Storage)
- How to publish an app to the Google Play &App Store.
8. Note-Taking App
A Note-Taking app could be the simplest app idea that a beginner can easily implement in React Native. From basic note management functionalities to more advanced text editing features, it’s only up to you how deep you want to dive into the core React Native components.

By creating your own note-taking app, as a beginner, you can get detailed insights on React Native components like lists, texts, menus, forms, etc. We recommend you to study a few existing successful note-taking apps, that can be used for inspiration, in terms of design and features: Notepad, Google Keep, and Evernote. There’s a ton of simple features that can be designed within a note-taking app. You can allow users to keep their notes in a categorized manner. You can provide them with a rich text editor, by leveraging an existing React Native package such as Quill.JS, which will give users an amazing experience in taking notes. You can also use the date and time component to keep track of the date when a note was entered. Additionally, you can also set up a notification service, in case users want to be notified about the note during a specific time (like a reminder feature). You can also implement image uploads. Or you can add a social aspect to it, by allowing multiple users to collaborate on the same note (similar to Google Docs).
App Features you could implement as a complete beginner
- Vibrant and clean notes list screen.
- Navigation
- Note-taking screen with feature full editor (Recommended: QuillJS).
- Categories.
- Filtering the notes categorically.
- Note details screen with a clean interface with an option to edit and save.
- Reminder push (or local) notification option in a note.
- Social Sharing
- Collaboration & User Groups
- Chatting for users collaborating on the same note
- Image uploads (as part of the text editor)
- Offline support
- Dark Mode
What will you learn?
- Setting up your React Native environment (install react-native & NPM, Visual Studio Code, etc)
- Understanding basic UI Components in React Native.
- Working with basic React Native components, such as Text, Image, View, Button, ScrollView.
- How to navigate between screens in React Native.
- How to integrate text editor plugins like QuillJS.
- How to implement push notifications in React Native
- How to perform CRUD operations on Async Storage
- How to use serverless platforms like AWS or Firebase
- How to publish an app to the App Store & Google Play.
- Facebook Login
- How to build a chat app in React Native
9. Events App in React Native
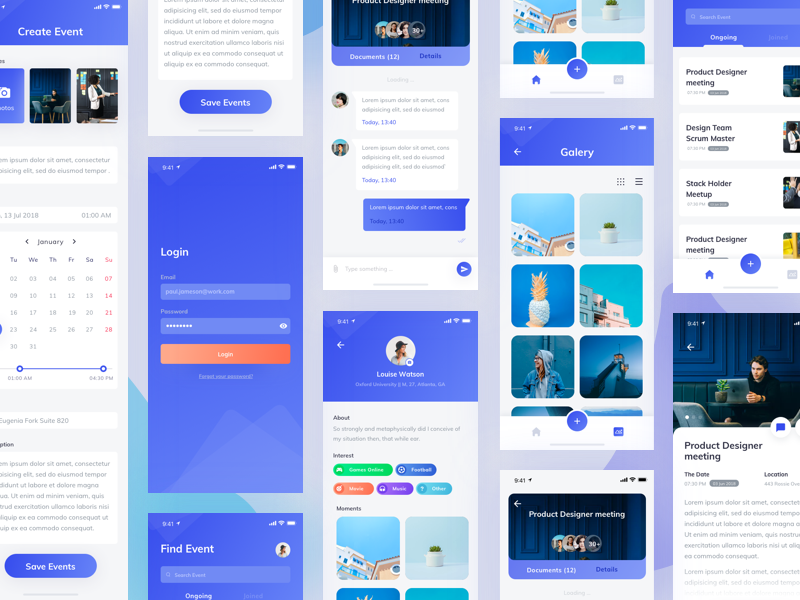
The app idea of implementing an Events App in React Native is a great way to build a fairly complex app, while still learning the language. The app is very simple to make and will provide React Native beginners with the knowledge of using different common React components, core workflows, and npm packages. Of all these React Native app ideas, this one is our favorite and we highly recommend you to build something around it. Especially if you are a complete React Native beginner.

You can spin off your own version of an Events app in React Native. You can use an existing app as inspiration, such as Event Planner, Plan it out or Event Planning. Take a look at Facebook Events too. Beginners can implement an events app in React Native easily, by learning how to use the basic React Native UI components. They can enable users to create events with various information (such as date, time and description). They can leverage a text editor plugin like Quill.JS which will give users a better experience in creating enhanced event descriptions. They can enable the event creator to add the required members into a particular event and provide a chat interface to discuss the event. They can also put in a calendar component for better tracking and UX. They can also build a social feature, such as posting & commenting on various topics within the event page itself. Beginners can get start with mockup JSON data containing the events (title, description, members, etc) to create a basic interface. Then implement a form-like interface to create an event, which will save the newly created event into a server database. Use the same database to feed the events list to the UI. You can add a push notifications feature to send updates to all members in an event. Once the basic functionalities are done, you can add a chat into your React Native app, to allow event members to discuss among each other (privately or publicly).
Features you could implement as a beginner
- Login and Registration screens.
- Navigation
- Adding a new event
- Forms with a rich text editor.
- Events list screen.
- Event details screen, with support for adding members.
- Chat interface with Firestore to discuss the event.
- Cover Photo Upload feature.
- Calendar component.
- Posts & comments within the event page
- Push Notifications
- Reminders
What will you learn?
- Setting up your React Native environment (install react-native & NPM, Visual Studio Code, etc)
- Understanding UI Components in React Native in-depth, especially text fields, date pickers, tabs, navigations.
- How to integrate a rich text editor like QuillJS.
- Learn how to integrate calendar component and modify it according to needs.
- How to integrate image upload service.
- Learn how to implement push notifications
- How to use Firebase or Parse for user management
- Reading & Writing from/to a backend database
- How to add a chat feature to your React Native app
- How to publish an app to the App Store & Google Play.
10. Shopping App in React Native
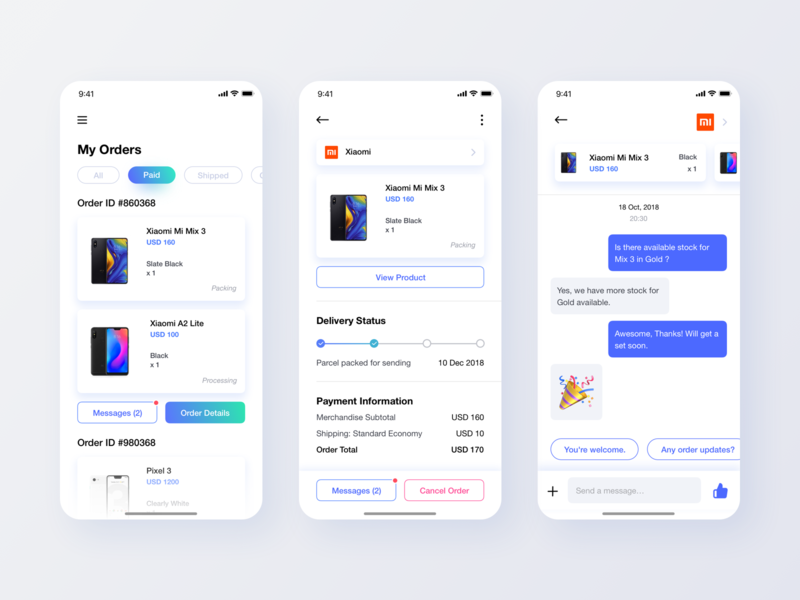
You can’t list so many React Native App Ideas without considering building a shopping app in React Native. The e-commerce app idea can be the most interesting idea for beginners since they can get to learn about different e-commerce app workflows, components, and core functionalities, such as a shopping cart.

Newbies can create their very own shopping app in React Native, fairly easily. Apps like Amazon, Flipkart, AliExpress are highly successful, making billions in online sales, so they represent a good starting point for you. Check them out, and extract the most amazing features, so that you get to build something successful. Among the features that any e-commerce app should have, there are several obvious ones, such as products lists, product details, categories, subcategories, shopping cart, checkout flow, and payments. A few more advanced features can count things like discounts, sales, coupons, order tracking, and even AR shopping. We recommend you to start with a static app, where products and categories are hardcoded in the React Native code (as arrays, sets or dictionaries). After you finish the main features and the UI, you should consider adding Firebase as the backend for your first React Native app, which will serve as a dynamic database for your products, categories, and users. You can then integrate a payment gateway such as Stripe, Paypal or Braintree. Our React Native Ecommerce Apps have all these features already built for you, in case you want to skip the line and make your apps more quickly.
E-commerce features you could implement as a React Native beginner
- Setting up your React Native environment (install react-native & NPM, Visual Studio Code, etc)
- Understanding UI Components in React Native, with props and states
- Working with basic React Native components, such as Text, Image, View, Button, ScrollView, etc.
- Styling the UI components with basic design elements (fonts, colors, font weight, height, etc)
- Understanding the core concepts around Flexbox Layout.
- How to navigate between various screens in React Native.
- How to use Firebase Auth for user management.
- Store products in backend firebase data store or in any other databases.
- How to use push notification in React Native
- Learn to integrate payment gateways like Stripe, Paypal or Braintree along with their credentials.
- Learn the process of each transaction flow.
- How to integrate a shopping cart in React Native
- How to deal with WordPress API with simple HTTP packages like fetch or Axios
- How to implement an image upload service (with Firebase Storage)
- How to export data to CSV and PDF
- Reading & Writing data from/to a server backend
- How to publish an app to App Store & Google Play
Summary
These are the 10 Best React Native App Ideas that a complete React Native beginner should start with, in their app development learning process. By building one app, end-to-end, from inception to App Store submission, you’ll learn about every single stage of the mobile app development process. We highly recommend you to start with one app idea, get it built and get it published to both major app stores. At Instamobile, we provide you with fully functional React Native templates that will help you kickstart your app development process, by learning from a high-quality codebase written by experienced engineers, who worked in top tier companies such as Twitter & Instagram. We’ve been beginners like you, and this is how we learned how to code. So follow our example, if you think our style of learning by doing fits you. Please share this blog post if you’ve found it useful, to help in offering some guidance to other people who are just starting to learn React Native. Happy Coding!
Next Steps
Now that you have learned about resources to learn React Native development, here are some other topics you can look into
- Firebase — Push notifications | Firebase storage
- How To in React Native — WebView | Gradient| Camera| Adding GIF| Google Maps | Redux | Debugging | Hooks| Dark mode | Deep-link | GraphQL | AsyncStorage | Offline |Chart | Walkthrough | Geolocation | Tinder swipe | App icon | REST API
- Payments — Apple Pay | Stripe
- Authentication — Google Login| Facebook login | Phone Auth |
- Best Resource – App idea | Podcast | Newsletter| App template
If you need a base to start your next React Native app, you can make your next awesome app using many React Native template.



3 Comments
Elyes · June 8, 2019 at 9:29 pm
Very well written article. Thanks !
Pankaj · August 2, 2019 at 4:04 pm
I am react native developer and interested for making app i m a newbie and have build only two apps.If there is any opportunity you give i really appreciate that!
Sam · October 26, 2019 at 5:07 am
Hi Kriss,
Thanks for the nice information about the Apps, do you provide any mentoring for the development of these 10 Apps?