React Native has gained a lot of popularity among mobile app developers within the last few years, and the tooling ecosystem has improved a lot as a result. In this article, we are listing the best React Native development tools that are indispensable to any React Native developer who wants to be as productive as possible in their development and debugging processes.
React Native is a JavaScript framework for writing real, natively rendered mobile applications for different mobile operating systems like iOS and Android. This framework is based on React, a JavaScript library for creating user interfaces. But instead of aiming for the browser, it aims for mobile platforms. React Native development tools can simplify the development of React Native apps. Also, web developers can write mobile applications that look and feel truly native, without needing to learn a new programming language. All from the comfort of a JavaScript library that they already know. Additionally, because most of the code you write can be transferred between platforms (web, desktop, iOS, Android), the React Native stack is a true game changers in terms of productivity and development speed.
React Native makes it easy to smoothly develop for both Android and iOS. Similar to React for the Web, React Native applications are created using a combination of JavaScript and an XML-esque markup. The React Native Bridge calls on the native to cause someone to be in a particular state APIs in Objective-C/Swift for iOS or Java/Kotlin for Android. Therefore, your application will render using real mobile UI components and not web views, and also will look and feel like any other mobile application. React Native helps to reveal the true, objectionable nature of JavaScript interfaces for platform APIs.
React Native is used for translating a markup syntax to real, native UI elements and leveraging existing means of rendering views. Also, React Native computes its tasks and work separately from the main UI thread, so your application can run on high performance without sacrificing capability. The update cycle in React Native is the same as in React: when props or state-change, it re-renders the views. The most important difference between React Native and React in the browser is that React Native does this by adding something new to the UI libraries of its host platform, rather than using HTML and CSS markup.
The fact that React Native causes someone or something to be in a particular state using its host platform’s standard rendering APIs enables it to stand out from most existing tools used for cross-platform application development. While this method can be used properly, it also comes with some drawbacks, mostly around performance. Thus, they do not usually have permission to the host platform’s set of native UI elements.
Tools and plugins help make the development easier and sophisticated. On that note, here are some of the most used and best React Native development tools out there that can help you make the React Native app development easier and efficient.
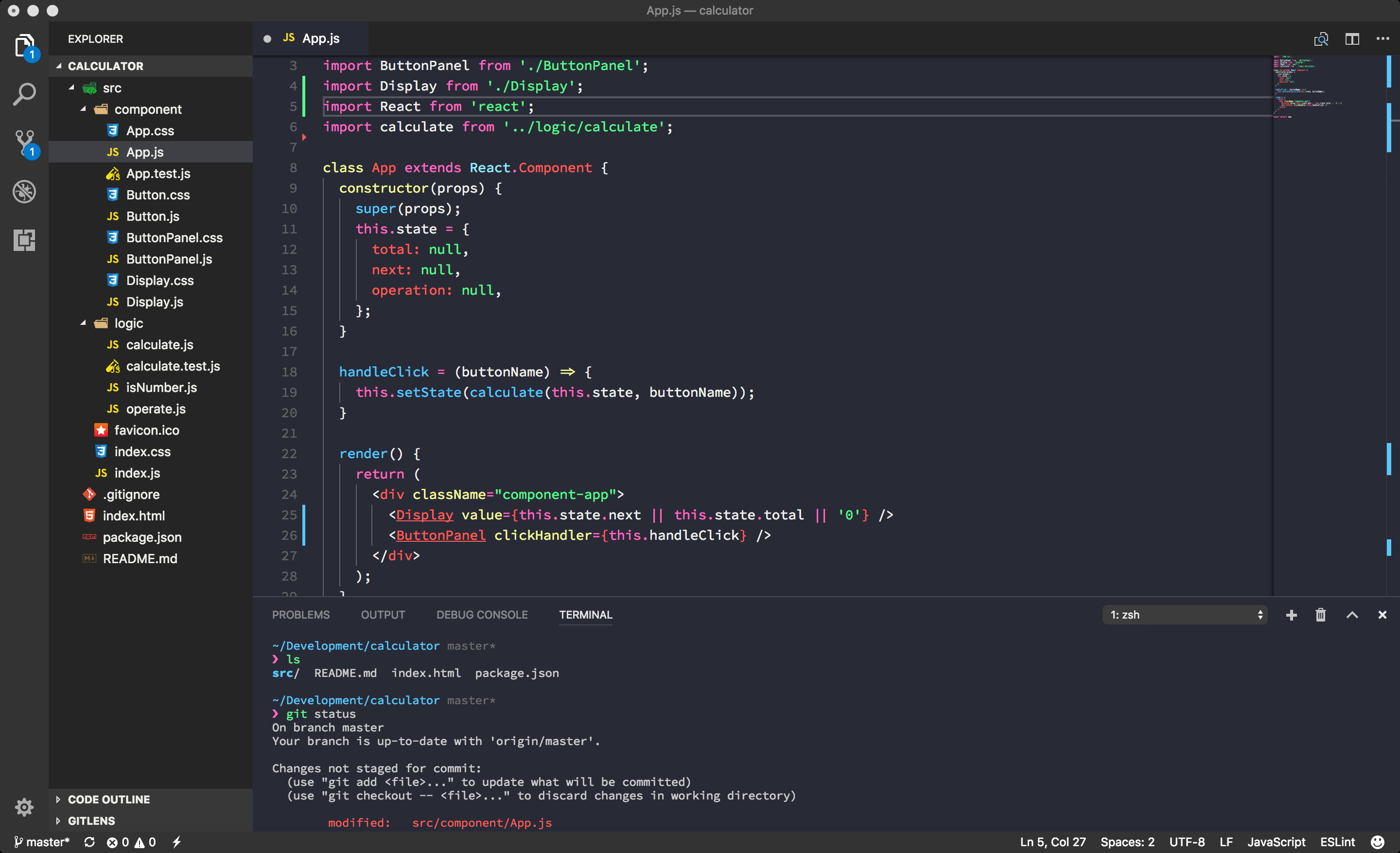
1. Visual Studio Code

Visual Studio Code is by far the most popular React Native development tool out there. It is the most used IDE for React Native development, and it works across all platforms (like Windows, Mac, and Linux).
Visual Studio code has been written in programming languages like TypeScript, JavaScript, and Cascading Style Sheets. Microsoft is the one responsible to develop Visual Studio Code. It’s a powerful, free, and open-source code editor. Moreover, some of its built-in features include Smart Coding with Intelligence, Debugging Codes, Built-In Git Command, Extensible and Customizable Themes, Languages, etc.
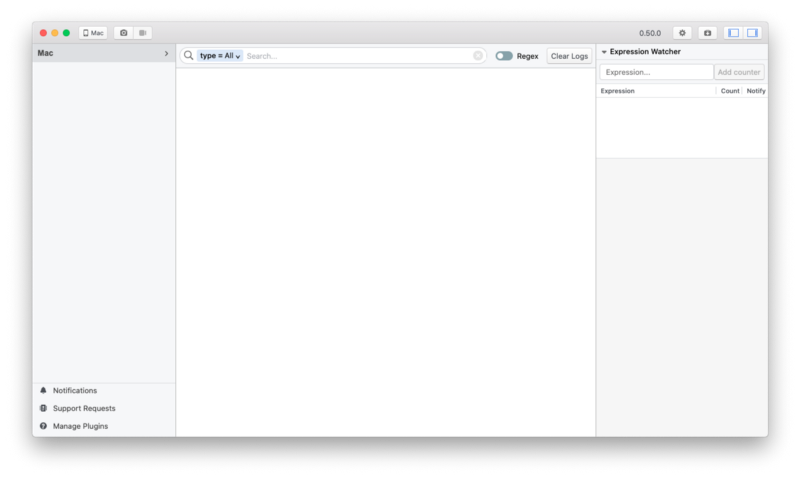
2. Flipper

Flipper is by far the best React Native development tool in the market. It is extremely complete and it will skyrocket your coding productivity. Flipper is a dynamic debugging platform used for debugging apps that are built for iOS, Android, and React Native. It provides the ability to visualize, inspect, and control mobile apps from a simple desktop interface. We can also use the Flipper tool as an extended plugin API. It is available for all OS platforms (Windows, Mac, and Linux).
The services the FB Flipper platform provides out of the box are things like Network Logging, Logs (console logs), React DevTools, Layout Inspecting for easier UI development, Hermes Debugger, etc. It also grants you superpowers for building your own plugins, tailored to your daily development needs.
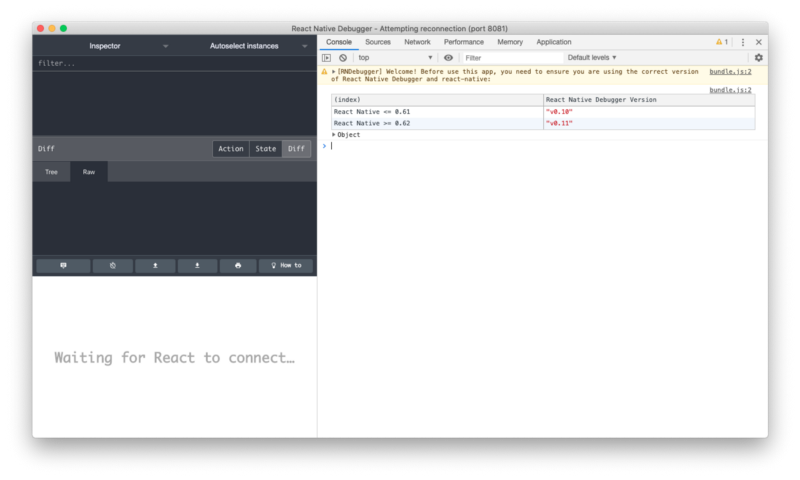
3. React Native Debugger

If you are looking for a tool to debug React Native mobile applications, this React Native Debugger tool is the first one to try out. You’ll be amazed how much your productivity will increase.
The React Native Debugger is a standalone app built for debugging the React Native applications. The strong sell point is that it has support for the Redux mechanism out of the box, which means it offers Redux dev tools as well.
Another useful feature that helps any developer with the UI design work is the ability to inspect the visual elements on the screen and make changes accordingly. This tool is based on the official React Debugger tool along with more useful use-cases. It definitely makes the development and error debugging process much faster and more efficient.
4. Expo
Expo – React Native Development Platform
Expo is an open-source technology and can be used for free. It is a toolchain created around React Native. Hence, it is useful in creating iOS and Android applications using JavaScript and React Native languages. It has been developed by Expo, a for profit Silicon Valley company. Some of its unique services include Documentation, Community Forums, Slack Community, and Development Tools.
One of the best features is the ability to preview any app on a device simply by scanning a QR code. This is a great React Native development tool since you can demo your apps to clients, customers or users simply by having them scan a QR code. No need for TestFlight builds or APKs.
You can also write and preview React Native code directly into the browser, by leveraging Expo Snacks, a browser editor that is also an impressive React Native development tool.
5. Redux

Redux is a free source base written in JavaScript. Most experienced developers highly recommend Redux for the React Native mobile development process. Redux is the most popular state management library for React Native apps.
It gives live code editing along with a time-traveling knowledge about your content. Moreover, some of its other services include Easy Testing of Apps and Create applications that can run in all kinds of environments like a client, server, and native.
6. Ignite
The Ignite is free and open-source in nature and has been created by Infinite Red. Ignite CLI is a React Native toolchain with sections of code and plugins. Its boilerplate works on iOS and Android. Some of its offerings include Components, Usage Examples, API Testing, and Customizable Themes.
7. Nuclide

Nuclide is a free and open-source React Native development tool (IDE) that helps React Native developers in the tasks of software development. One of the reasons why it is preferred to React Native development is that it offers hackability. And, it also has the support of a community that is always willing to guide you. Some of its other functionalities include Built-in Debugging, Remote Development, JavaScript Development, etc. It also offers Hack Development, Task Runner, Working Sets, and Mercurial Support.
Conclusion
In the end, you can see that with the perfect React Native development tools you can develop a responsive mobile application in a very short period of time. It may sometimes become hard to choose the exact tool that would help you get the expected result.
As a React Native developer is extremely important to get familiar with a solid suite of React Native development tools in order to become as productive as possible. Knowing these tools can literally make you more money. Development gets faster, frustrations go away, apps get shipped more quickly and bug-free.
The right tools will grant you with faster mobile development, and more efficient code shared across the Web, without sacrificing the end user’s experience or the application’s quality.
Next Steps
Now that you have learned about best React Native development tools, here are some other topics you can look into
- Firebase — Push notifications | Firebase storage
- How To in React Native — WebView | Gradient| Camera| Adding GIF| Google Maps | Redux | Debugging |
Hooks| Dark mode | Deep-link | GraphQL | AsyncStorage | Offline | Chart | Walkthrough | Geolocation | Tinder swipe | App icon | REST API - Payments — Apple Pay | Stripe
- Authentication — Google Login| Facebook login | Phone Auth |
- Best Resource – App idea | Podcasts | Newsletters | App templates
If you need a base to start your next React Native app, you can save months of development by leveraging one of our React Native templates.

