In today’s world, with massive production of mobile application and websites, designing and building mobile interfaces and user experiences have been a growing trend. The ability to produce prototype designs rapidly has been an intriguing topic. At Instamobile, we build beautiful React Native templates to help designers and developers create their mobile apps more quickly. Let’s take a look at the best mobile app design tools that mobile designers and developers can use to produce high-quality prototypes.
With a growing number of companies that provide tools and platforms for achieving rapid prototyping and collaboration tools, there has been strong competition for the products that provide state of the art mobile graphics technology. In this article, we take a look at the top 20 of the best mobile app design tools for mobile apps designers and developers, that are being used by lots of successful companies around the world, including Instamobile.
1. Sketch
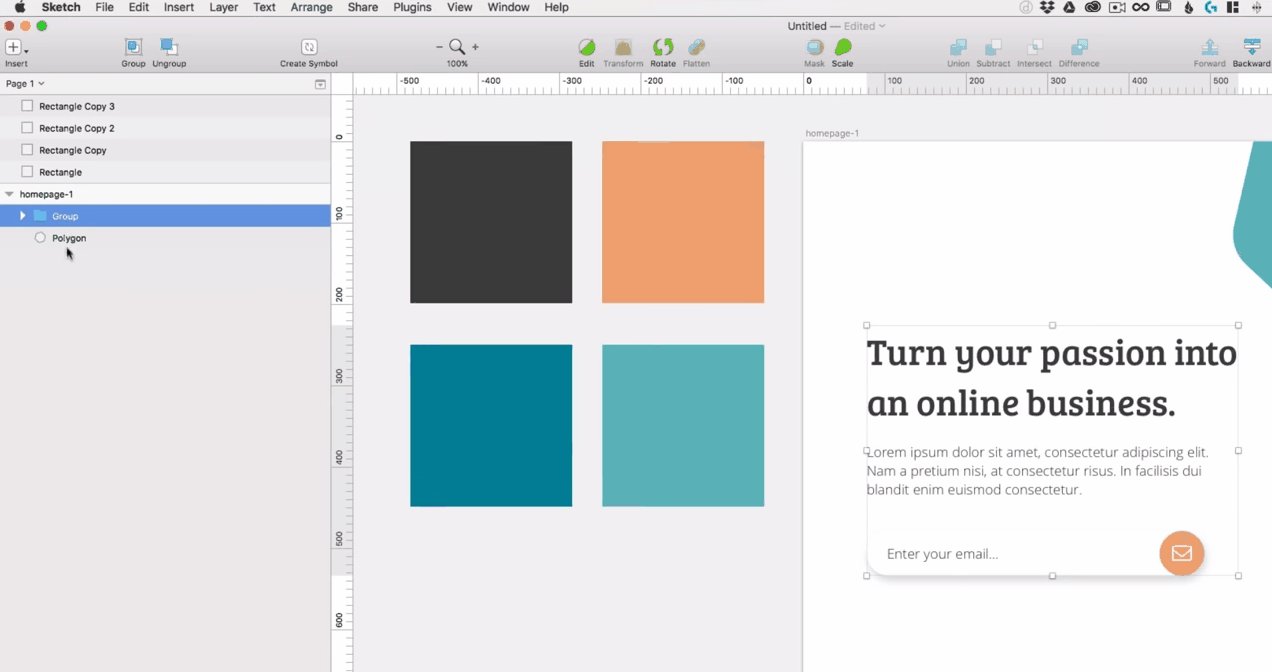
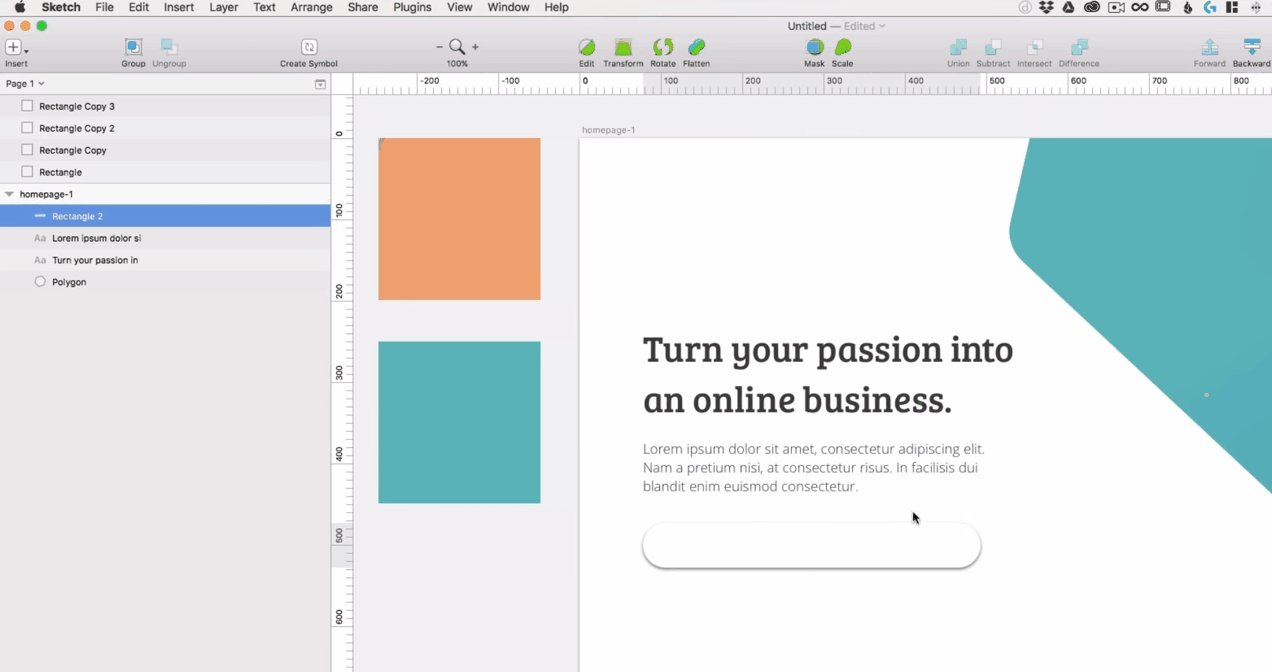
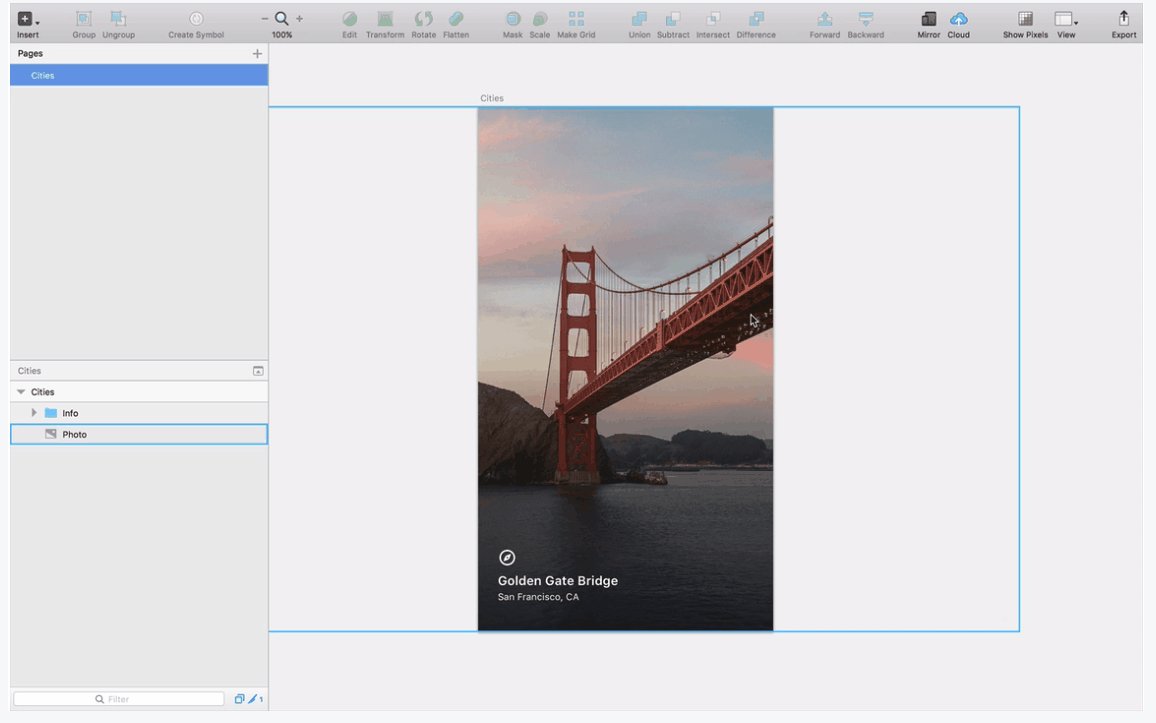
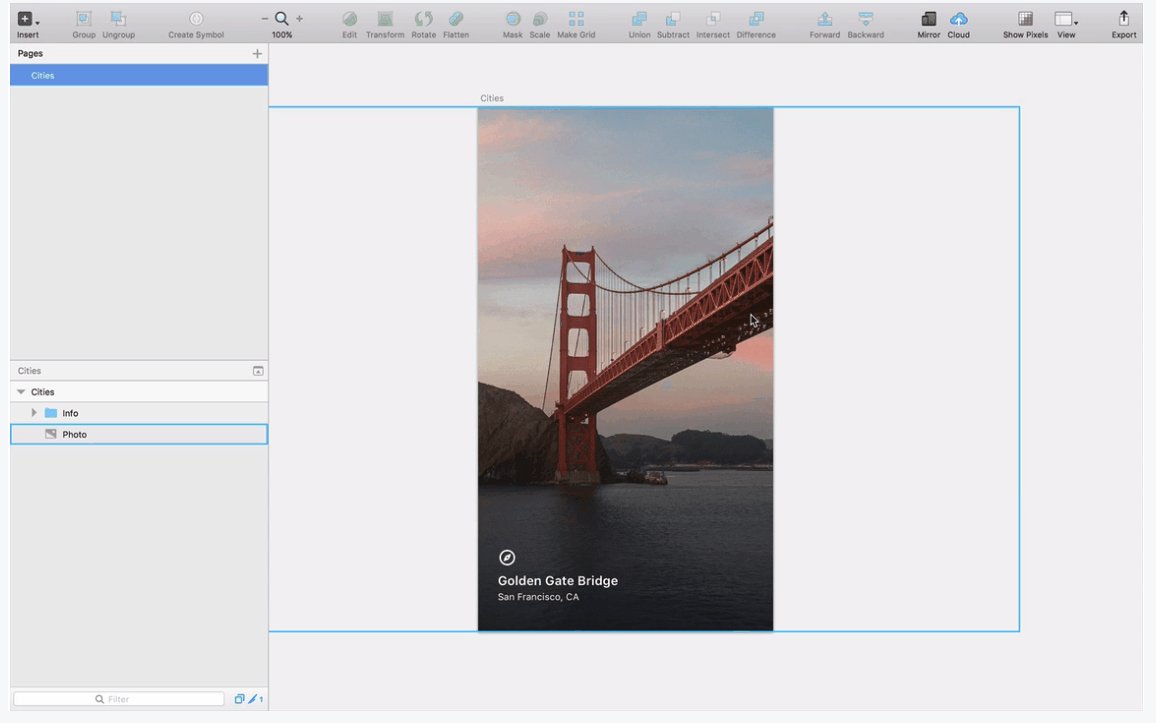
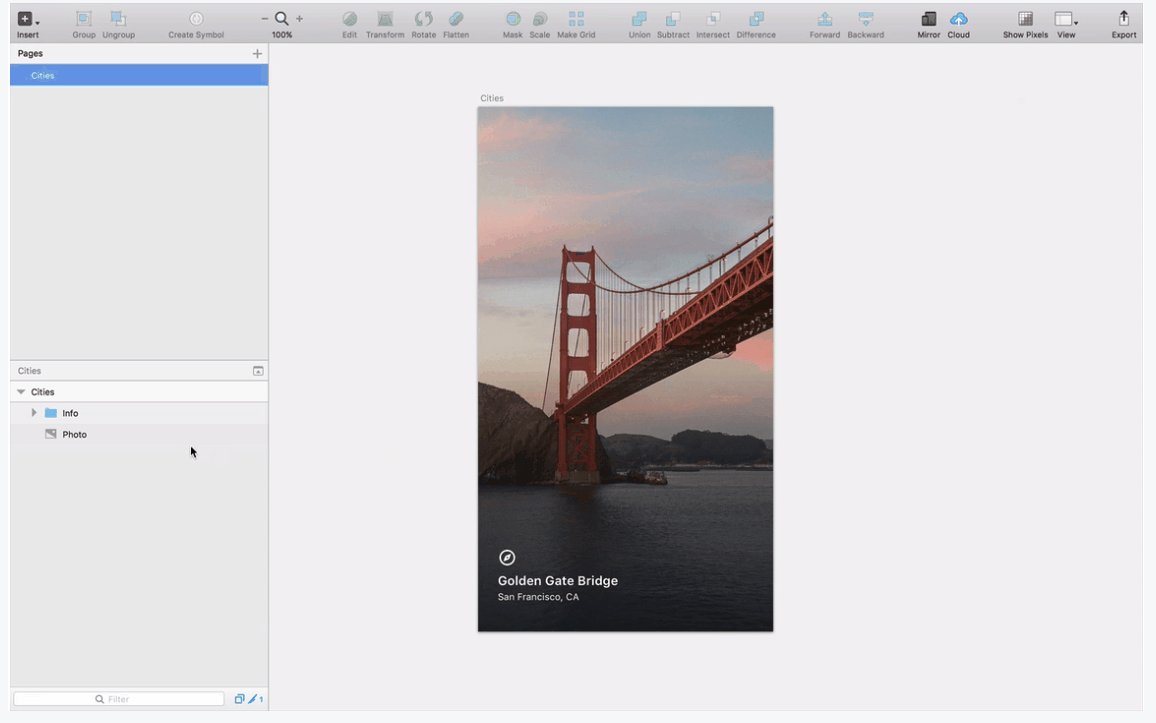
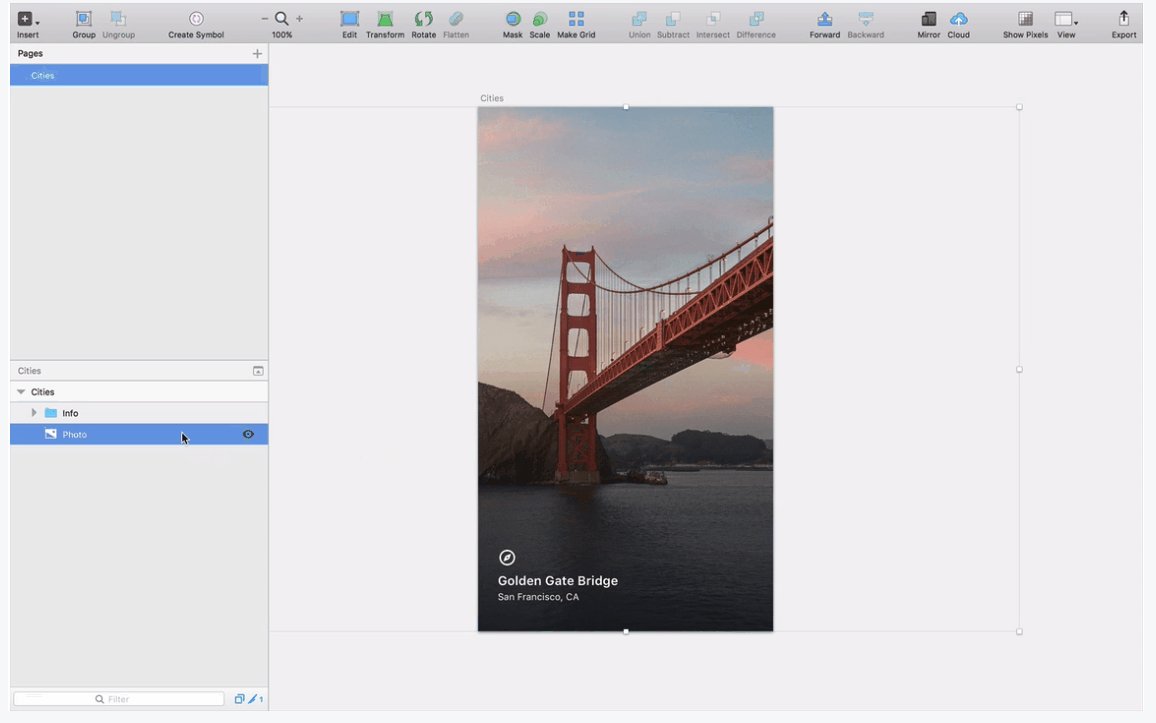
Sketch is a platform that allows designers to share and collaborate on their designs and increase their designing efficiency. Sketch tool has powerful features, an intuitive interface, and an expansive plugin ecosystem. With Sketch, you can create your best work from your earliest ideas, through to the final designs. A sketch is a vector-based design tool which focuses on user interface design. Because of its ease, anyone with little to no training can learn Sketch. It is picture-perfect for today’s need for designing for multiple devices.
Some of the most impressive and efficient functionalities of Sketch tool are its complete toolkit with non-destructive editing, pixel precision, vector editing, code export, preset export, grid/guides, and prototyping. It only costs $99, and it’s totally worth it.
Some of the best companies in the tech industry, such as Facebook, Twitter, and Instagram are using Sketch on a daily basis. This is by far the hottest mobile app design tool on the market.
2. Adobe Experience Design (XD)
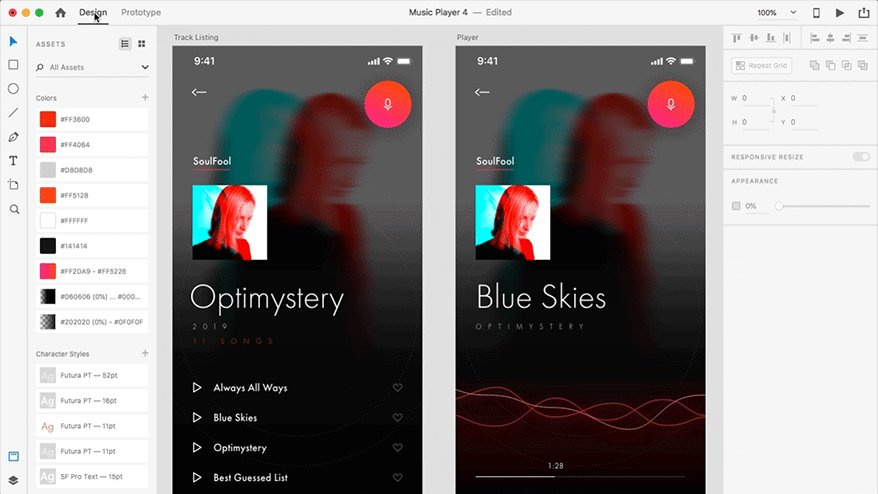
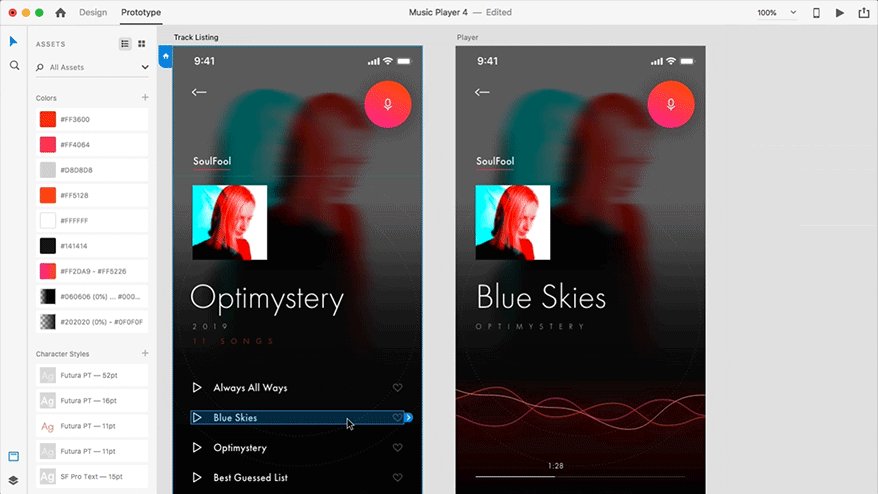
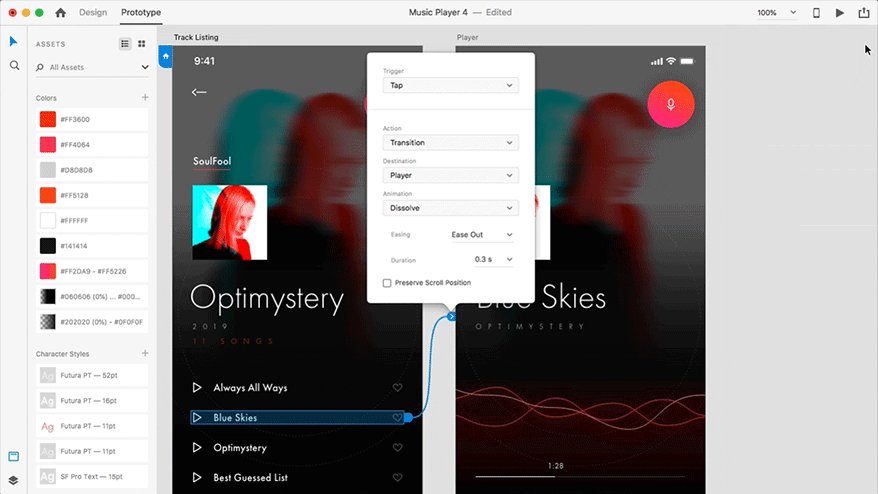
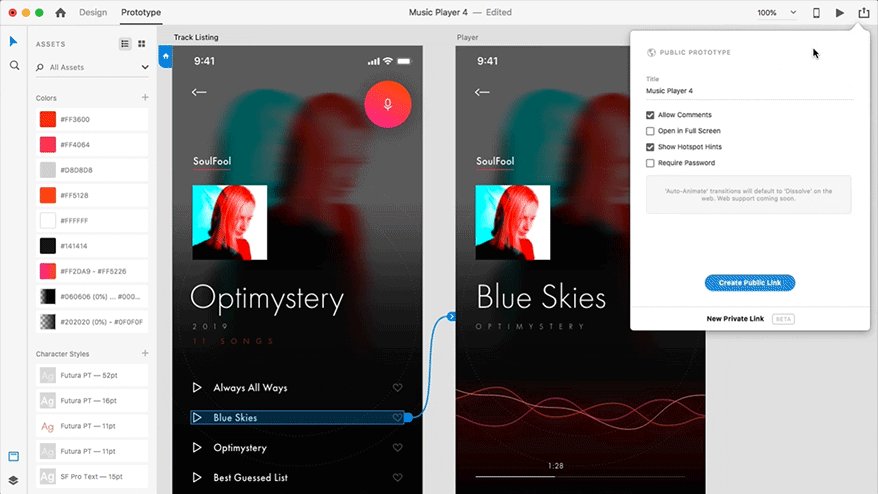
Adobe XD provides the fastest way to design, prototype, and share any user experience, from websites and mobile apps to voice interactions and more. The most important thing is it’s FREE TO USE. Adobe XD expands the way designers create experiences with fast, intuitive tools that get you into your designs. Adobe XD is part of Creative Cloud (CC), so it connects with many of the Adobe apps, like Illustrator, Photoshop and After Effects. And it is made to give you the same screaming-fast performance on both Mac and Windows.
3. Axure RP
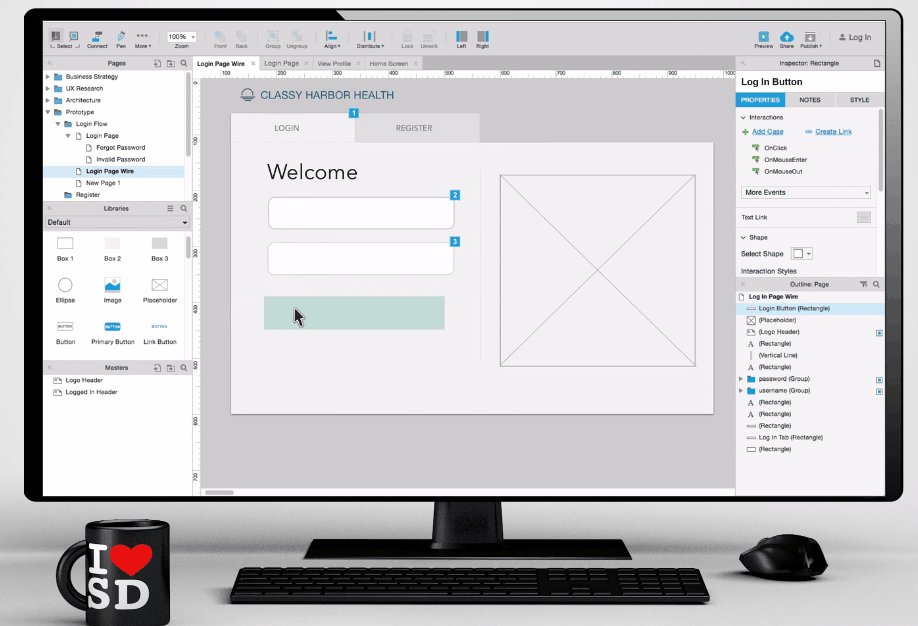
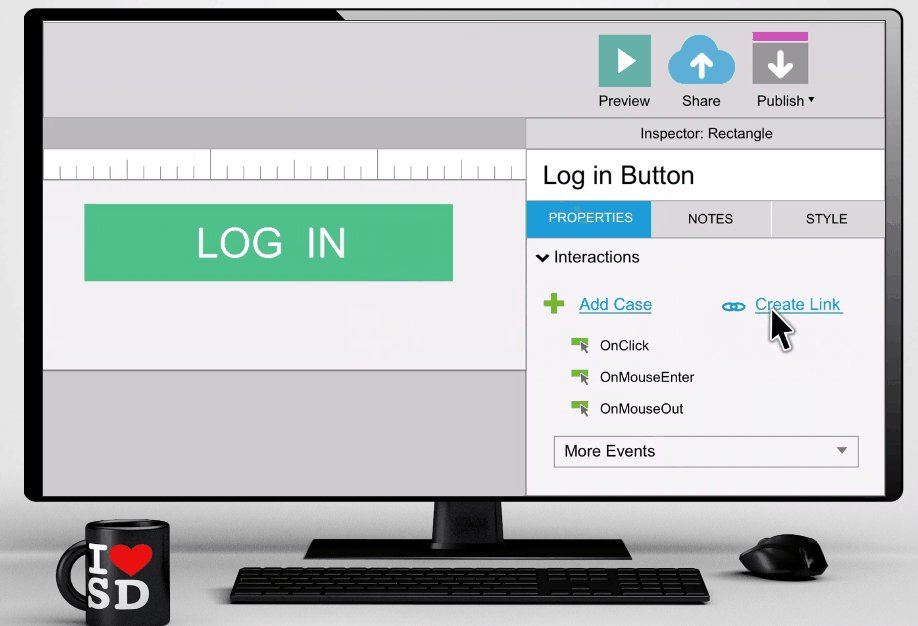
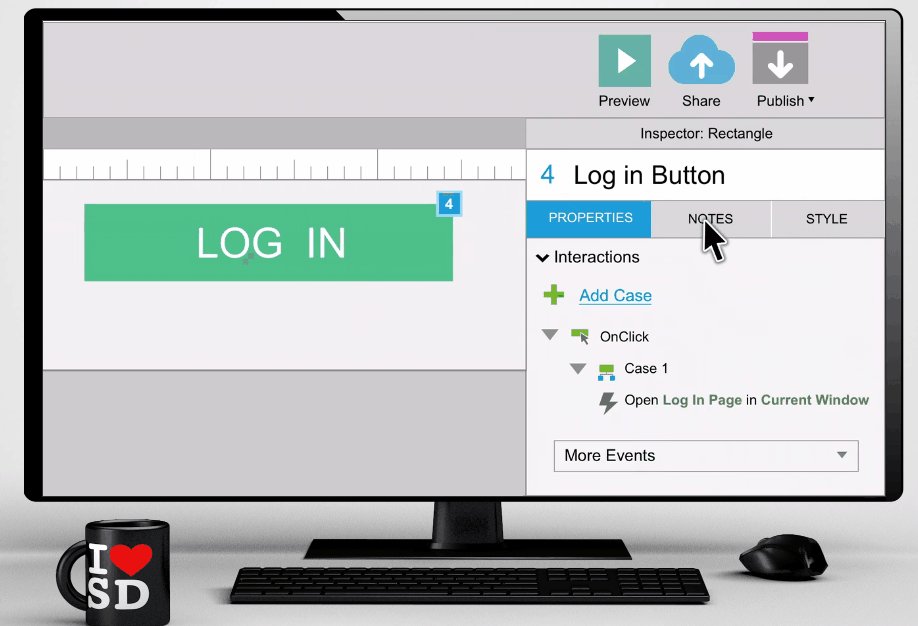
Axure RP facilitates the prototyping power into the hands of business analysts, product managers, and user experience professionals. Before even a single line of code is written, solutions can be prototyped and validated by the people who best understand your business, and products, such as users, consumers or customers.
You can create simple click-through diagrams easily and efficiently. Highly functional, rich prototypes with conditional logic, dynamic content, animations, math functions, and data-driven interaction can be produced using Axure RP.
Axure RP was first released in January 2003. Since then, it has been used to prototype hundreds of thousands of projects for many of the best companies in the world.
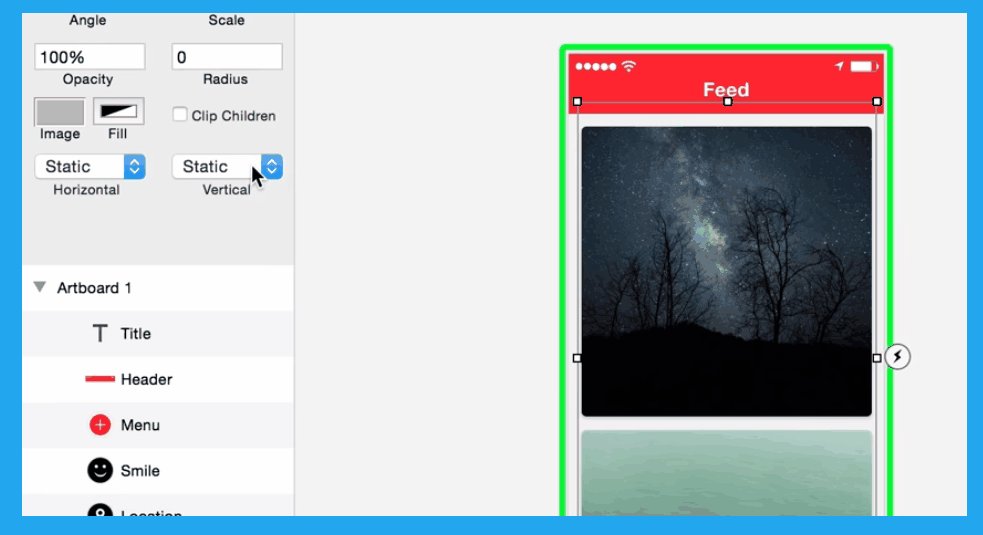
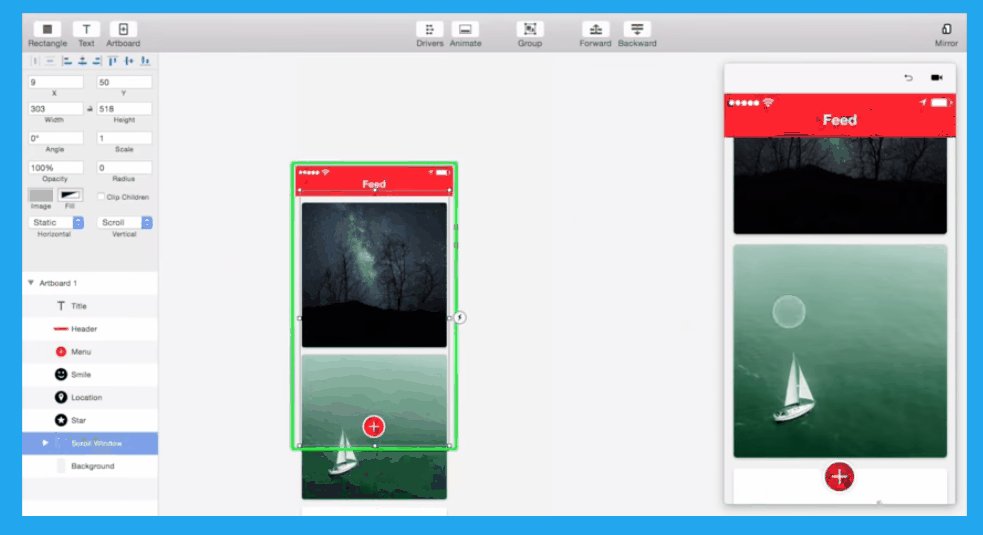
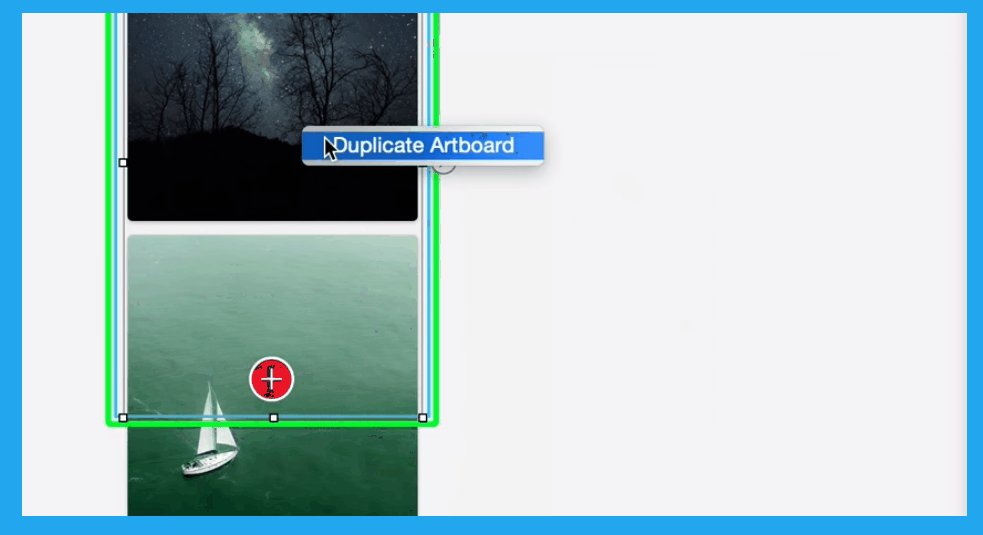
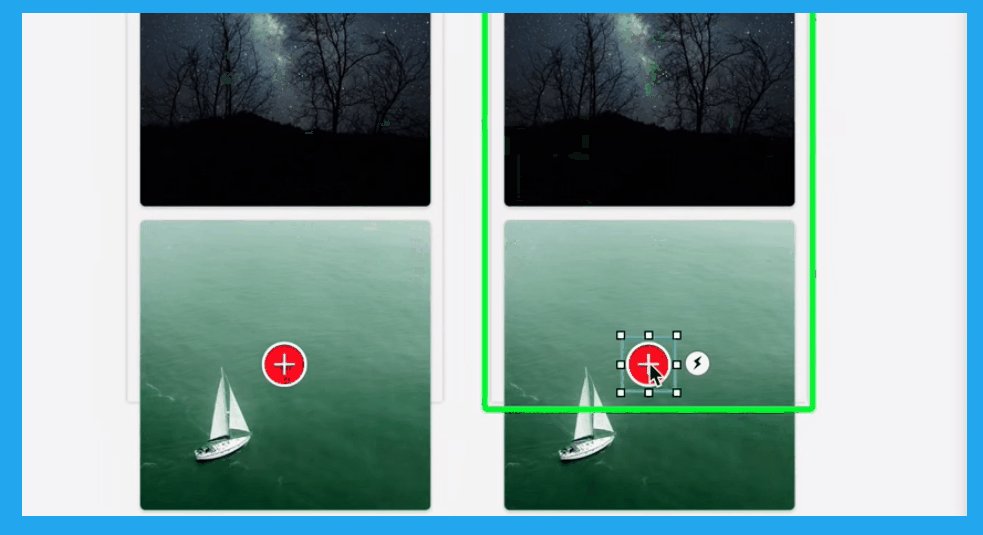
4. OmniGraffle
Omnigraffle is an easy to use powerful graphics app for MAC or other Apple devices. It is mainly used to generate prototypes and wireframes from one source document. Linking elements like buttons, page regions to different pages within the same document is its most useful functionality.
It also lets you save your design as a PDF or HTML version of our static wireframes into a clickable prototype easily. It helps you explain anything from a simple family tree to a complex systems theory with a diagram. You can use charts to represent data and processes with symbols, graphics, and connecting lines. OmniGraffle makes diagramming extremely easy with a powerful tool with automatic, robust, and ready for styling.
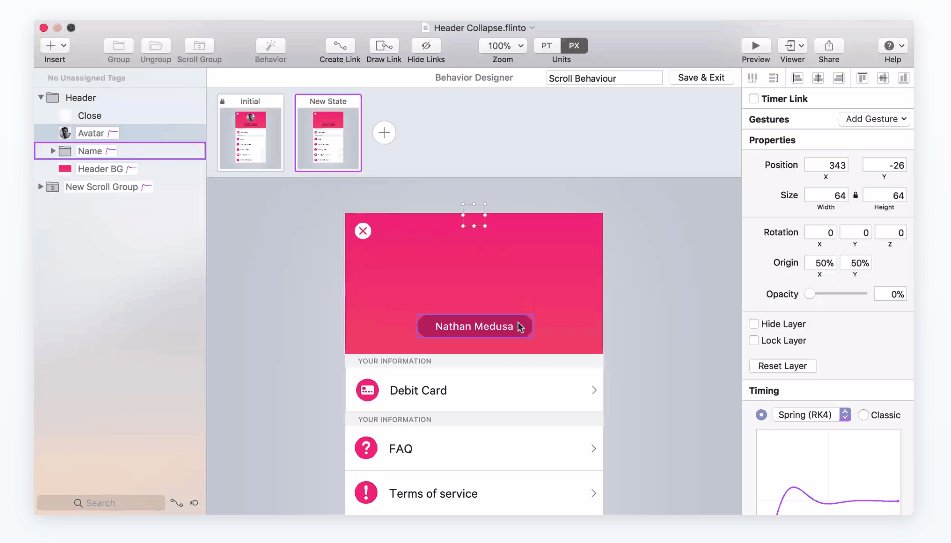
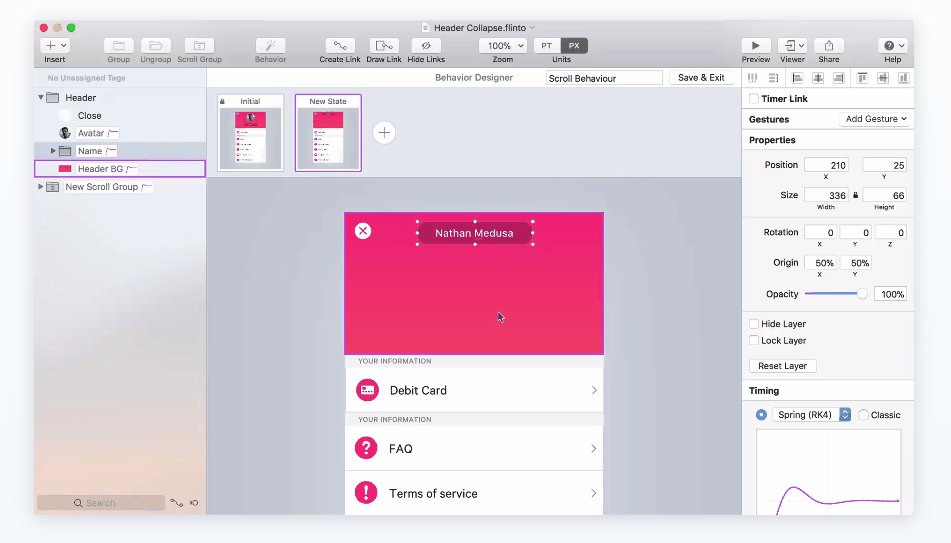
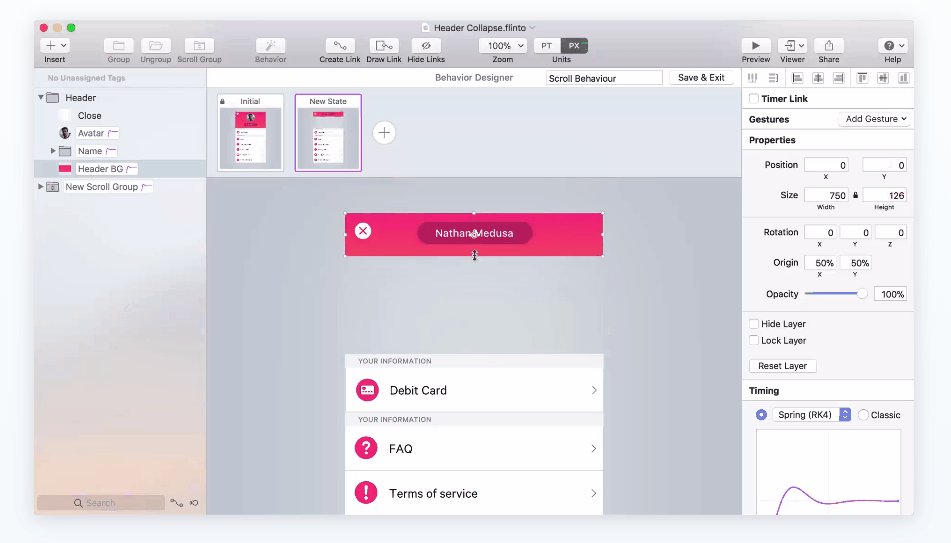
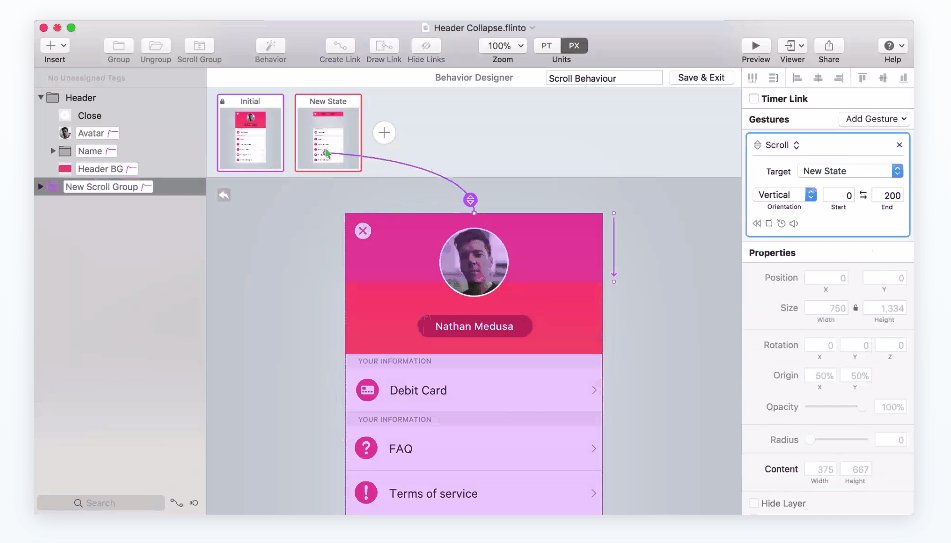
5. Flinto
Flinto is a Mac application used by expert designers and app makers around the world to create interactive and animated prototypes for their application designs. To make the designing of apps more intuitive and efficient, Flinto provides functionalities such as Animated Transitions, Micro-Interactions, Scrolling, 10+ Gestures, Drawing Tools, Easy to Learn, Viewer App, Springs and Easing, Scroll Animations, Sound Effects, Video Layers, 3D Rotation, Video, and GIF Export, Dribbble Integration, and Free-Form Canvas
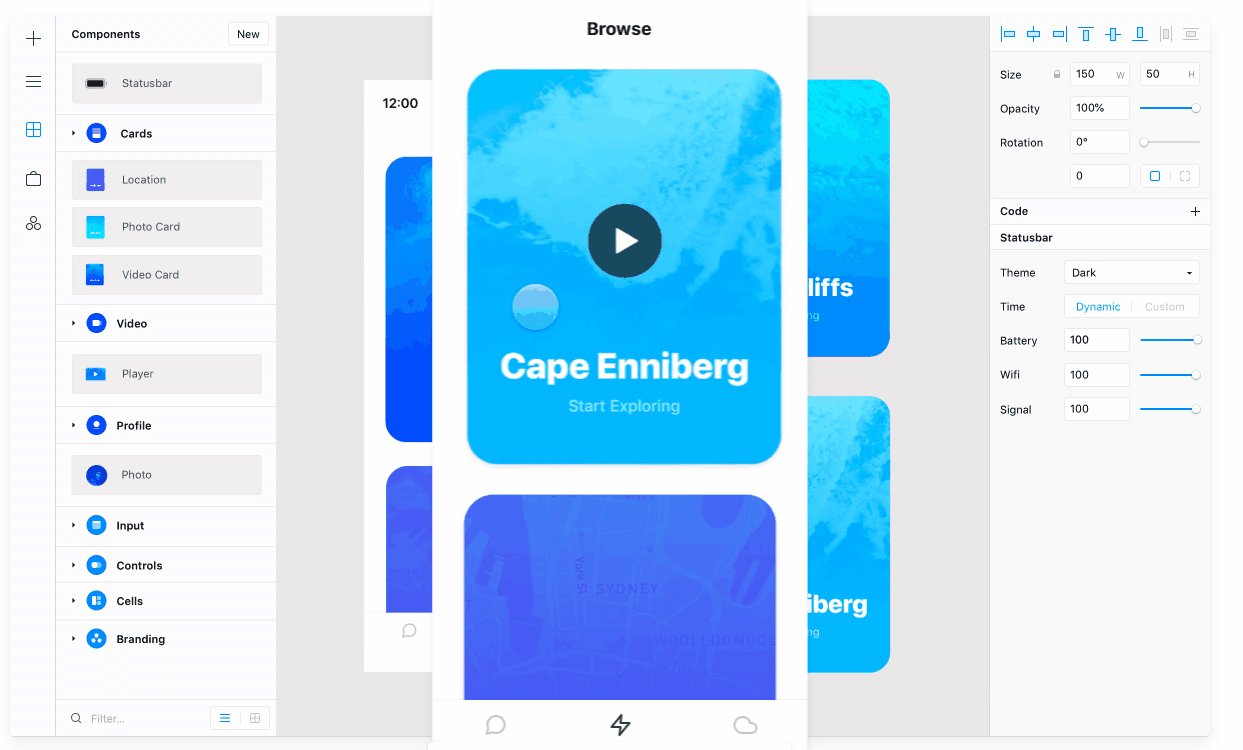
6. Framer
Framer is both the easiest and most advanced prototyping design tool. It is a powerful new interactive tool that lets you design tons of interactions, from simple swipe gestures to 3D numeric pickers. Framer does not generate code for you, but instead, it uses the code you (or someone else) wrote. The major use-cases that Framer has to offer are Wireframing, Visual Design, Interactive, Expert interactive and Design infrastructure.
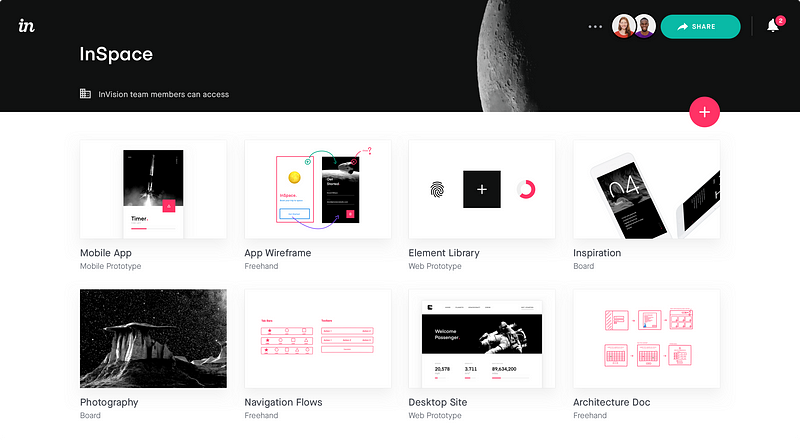
7. InVision
InVision is a digital product design platform powering the best user experiences. It aims to deliver the best possible digital product experience, with its platform and best practices from other peers. Along with intuitive tools for ideation, design, prototyping, and design management, the InVision platform gives you everything you need for digital product design.
InVision allows users to iterate quickly, elevate quality, and ship fast. It enables users to demo the recent InVision prototypes, collaborate on a freehand whiteboard, and see every design comment without leaving the collaboration tools that mobile designers already use in the app development process.
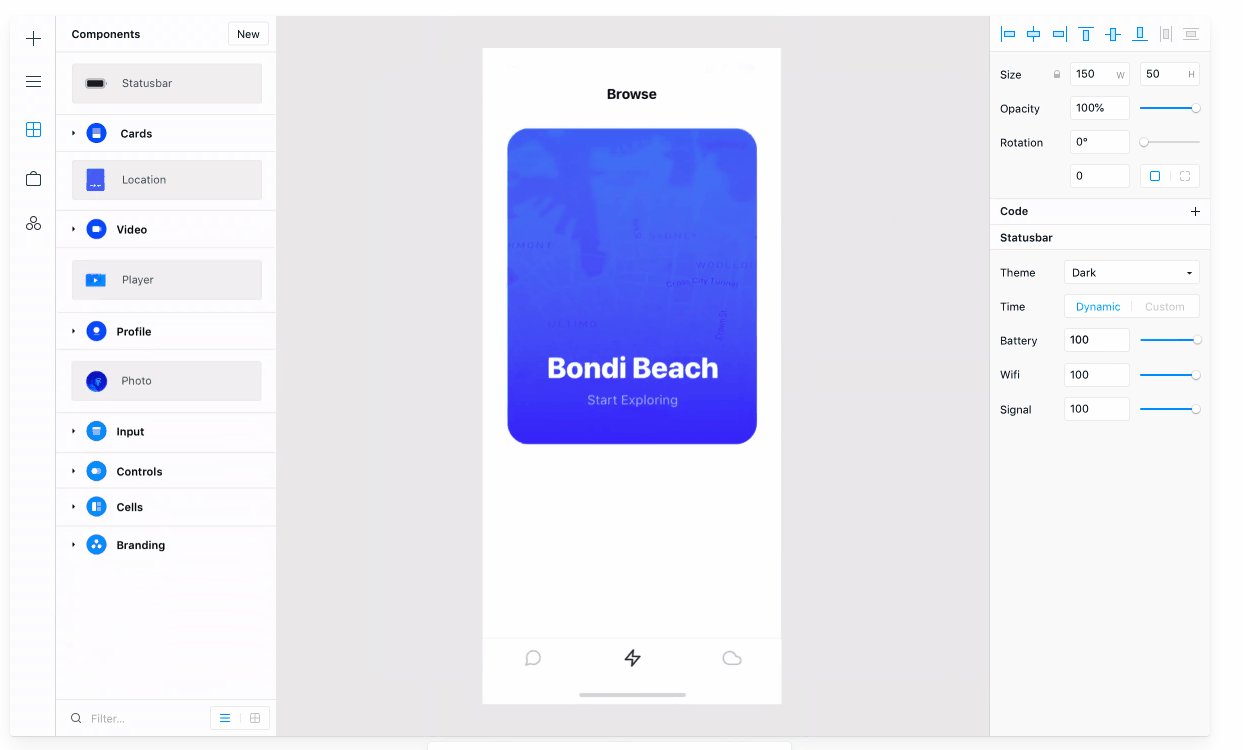
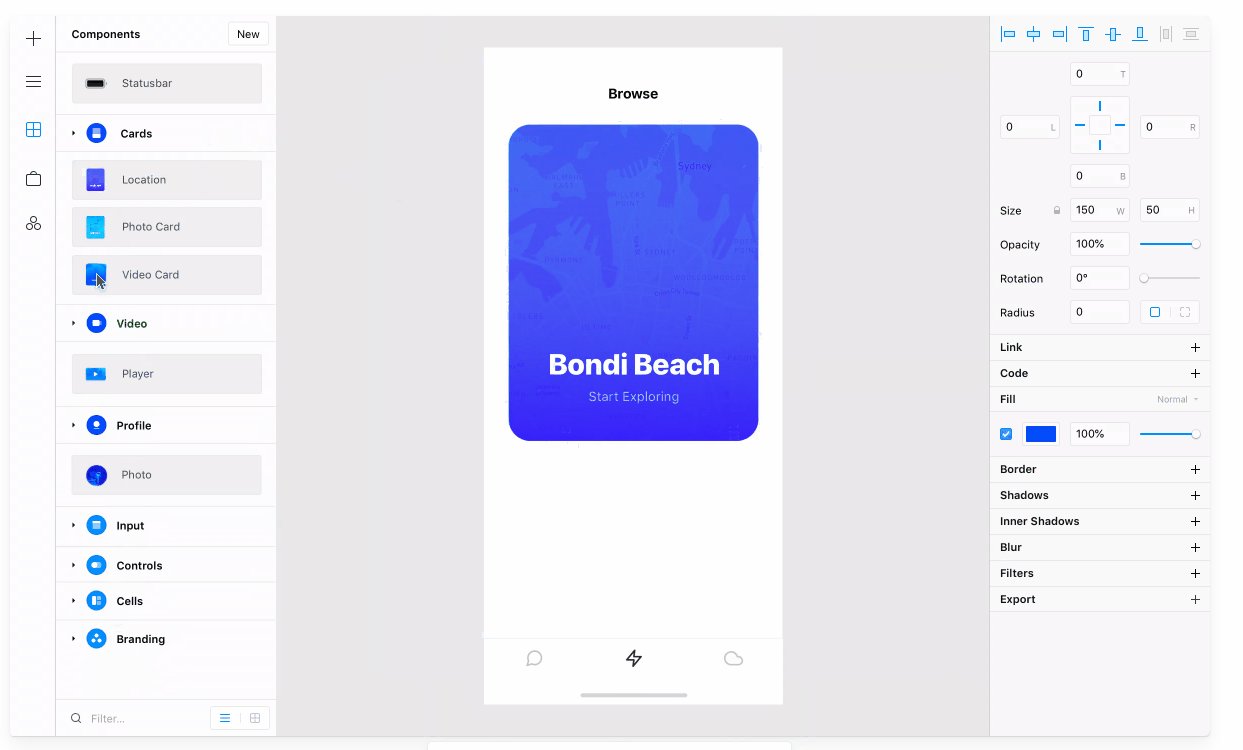
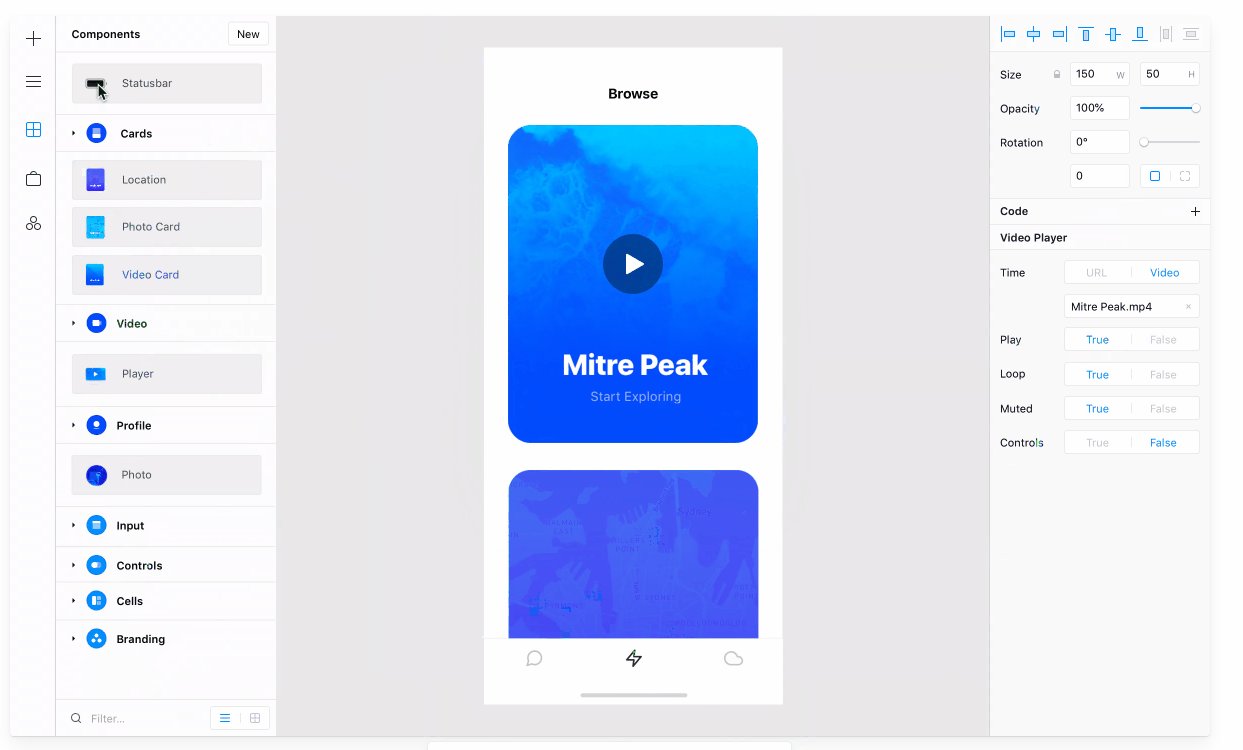
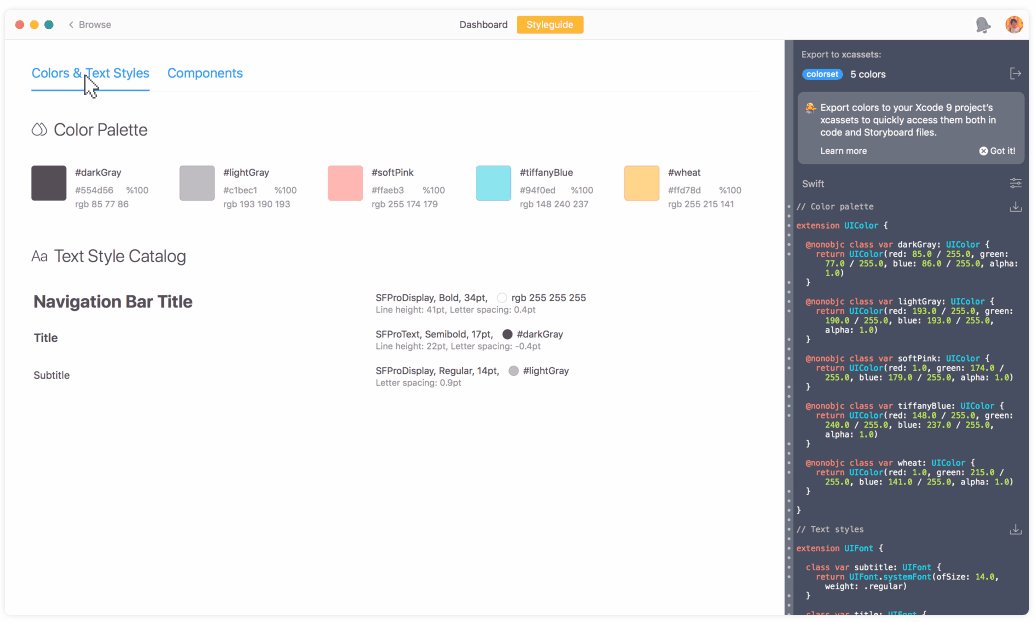
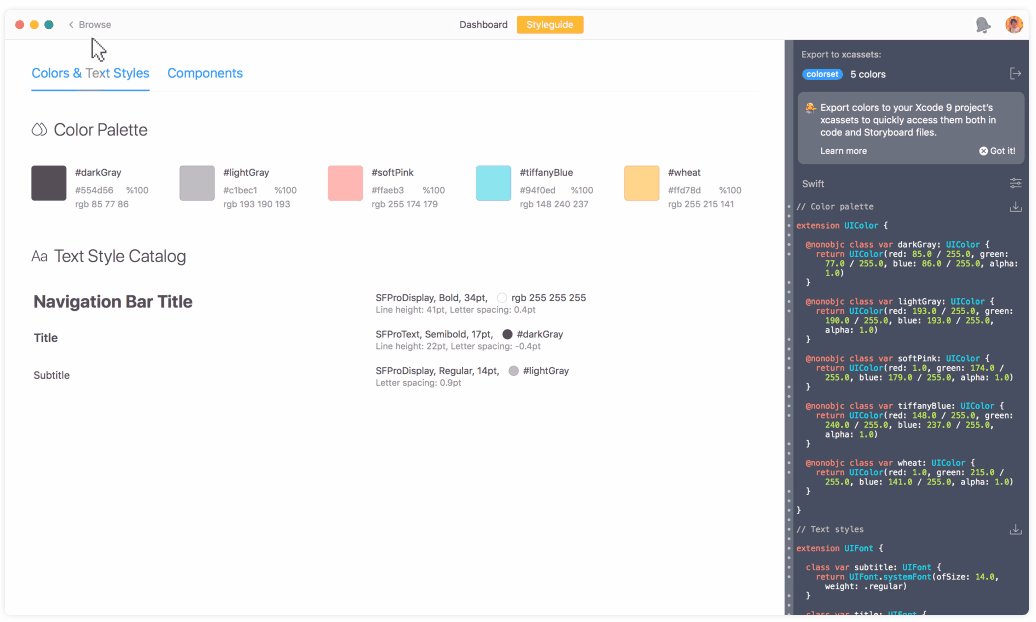
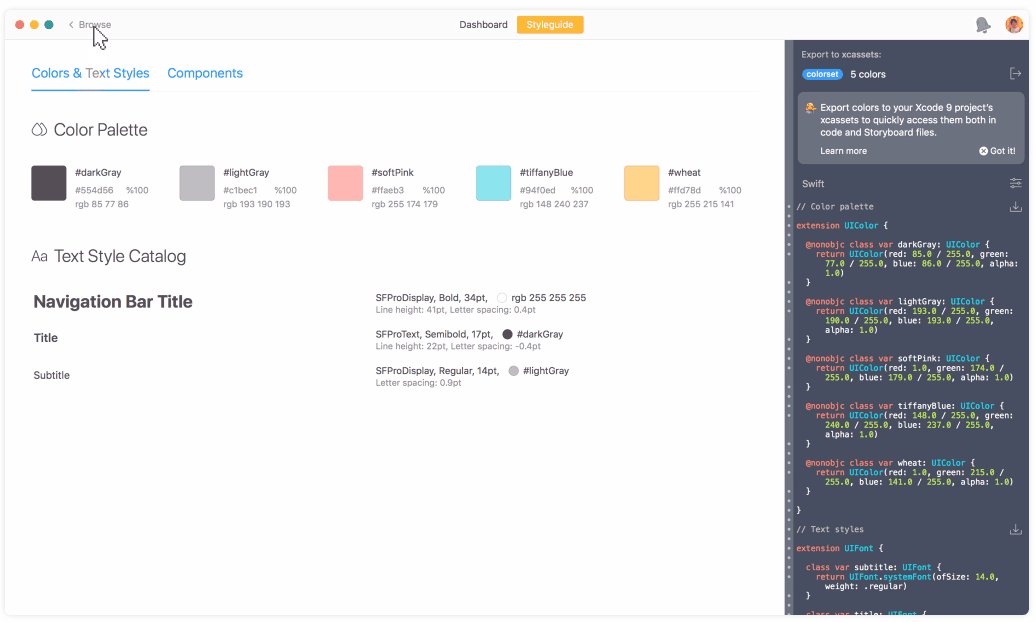
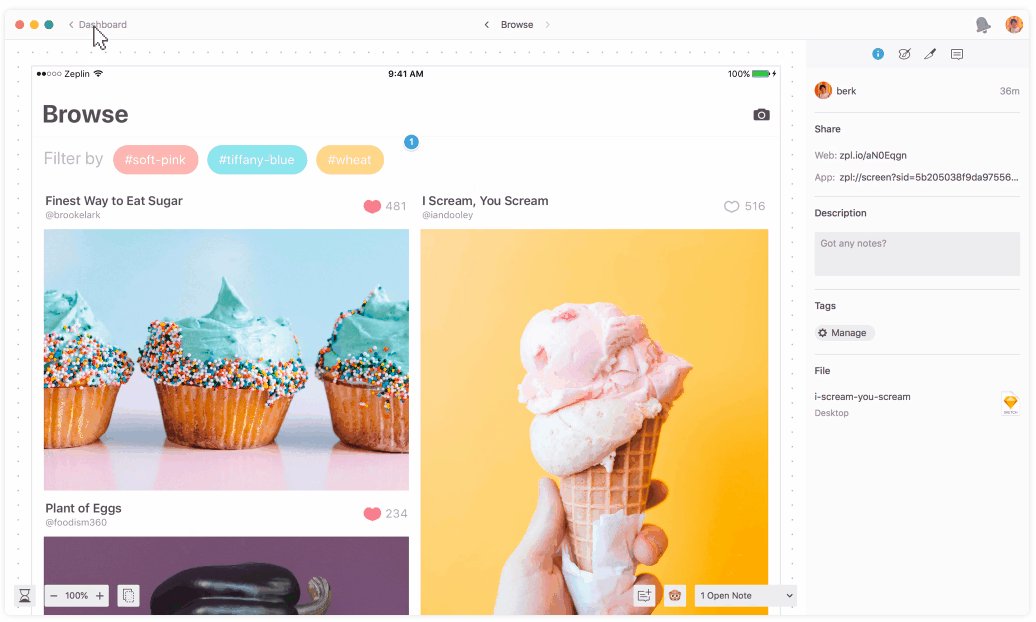
8. Zeplin

Zeplin is the collaboration tool that focuses purely on improving the collaboration between designers and engineers, providing them the most accurate resources out there. Recently on January 5, 787,408 designs from Sketch, Adobe XD CC, Figma and Photoshop CC were exported to Zeplin by thousands of product teams. No matter how complex the design or prototype, it divides meetings in half and guarantees that designs are implemented perfectly.
Killer features of Zeplin are automatically-generated style guide linked to the mockups, commenting tool, pixel-perfect comparison, a most complete tool for mockup integration. As a downside, the really powerful subscription plans are more expensive.
9. UXPin
One of the challenges in Omni-channel design is confirming your UX works across platforms. UXPin resolves this problem for your team, making it simple to test your products earlier. It enables users to design life-like interfaces with dozens of built-in UI libraries (Bootstrap, Foundation, Android, iOS). It allows prototyping with built-in interactions, custom interactions, and animations and customizes any element by styling with CSS code. It provides a flexible workflow for Sketch and Photoshop with full responsiveness across all devices.
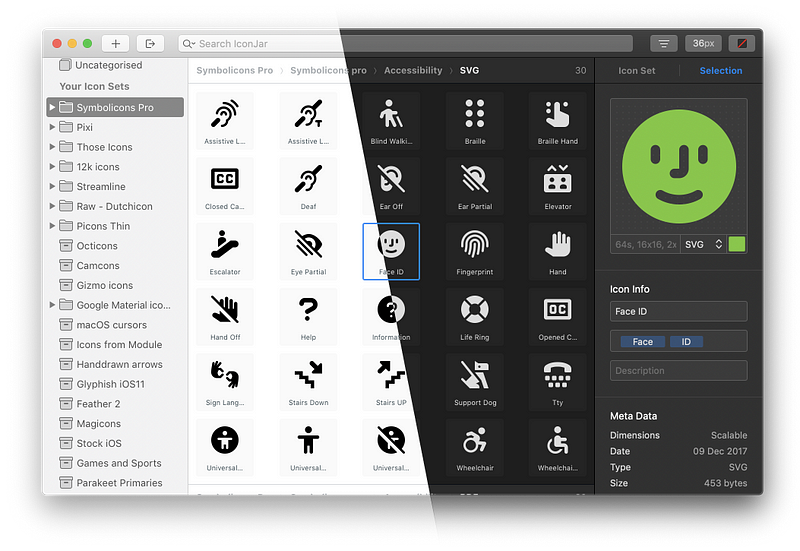
10. Iconjar
Iconjar is a massive storage platform where you can find millions of icons at your disposal. IconJar searches through your design asset folders and lets you access your icons without any hassle. Your icon organizer can be accessed easily with just a click. It provides impressive support for SVG and icon fonts that you can drag-and-drop into any app. You can also export icons easily.
11. Fluid UI
Fluid UI is a browser-based wire-framing and prototyping tool that provides comprehensive features to design mobile touch interfaces. Fluid UI helps you create visually stunning prototypes in minutes with rapid prototyping tool, built-in libraries and allows you to upload existing assets.
Fluid UI is a prototyping tool tailored for mobile applications that allows UI/UX designers to swiftly create prototypes by positioning pre-built widgets into a drag-and-drop during the application development stage. It permits iteration and collaboration between users and clients. It supports platform such as Android, Android Tablet, iPhone and iPad.
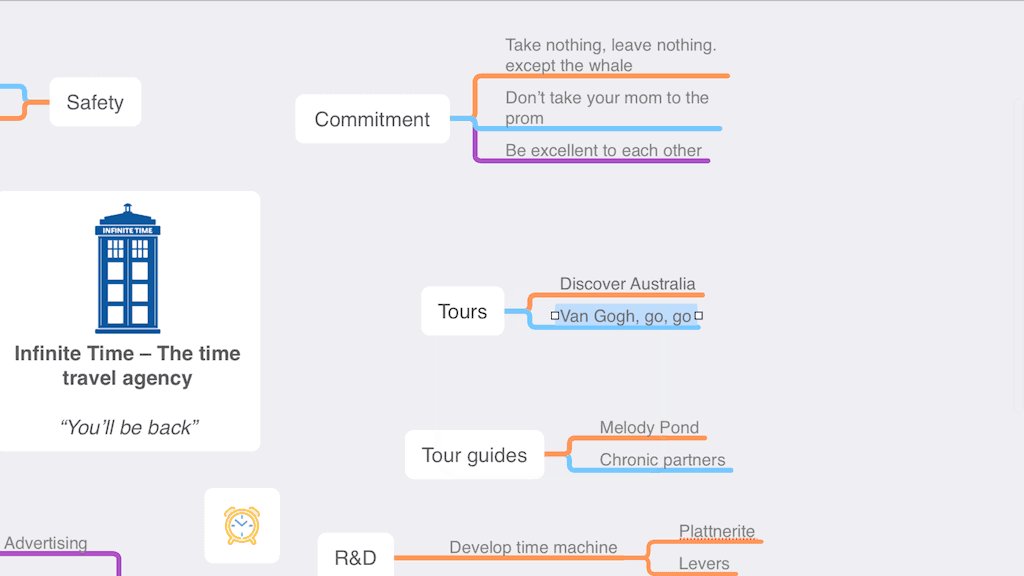
12. MindNode
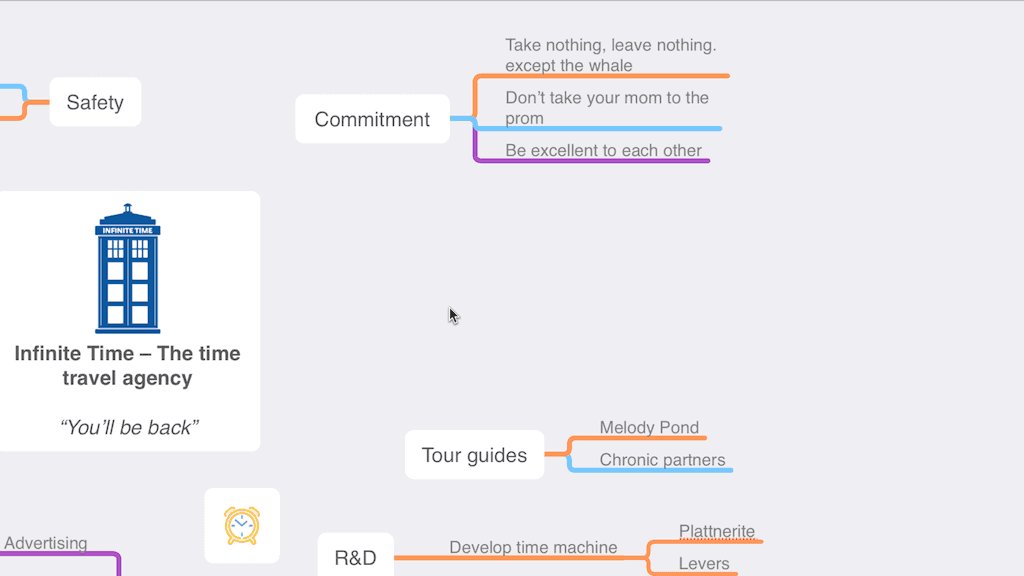
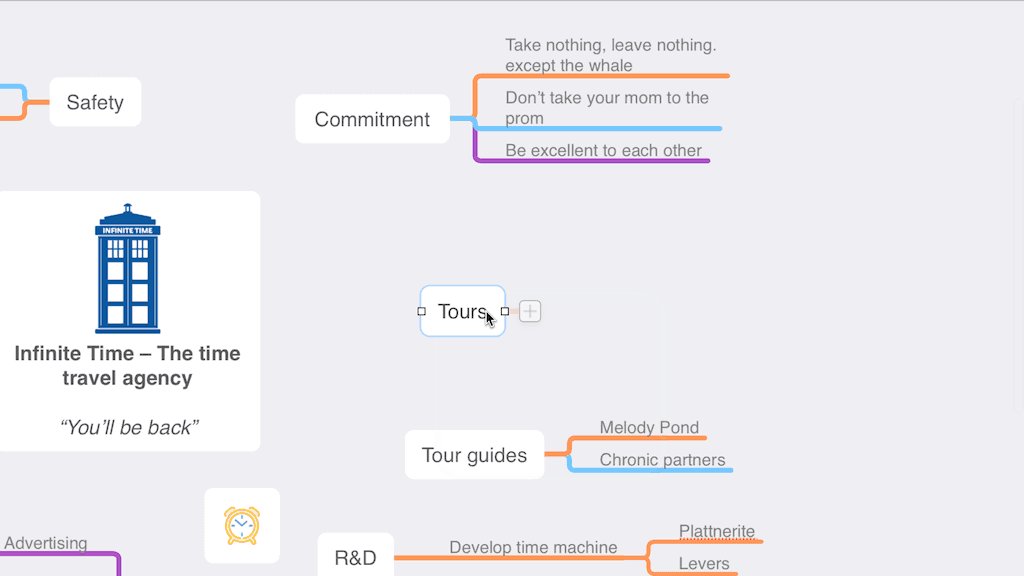
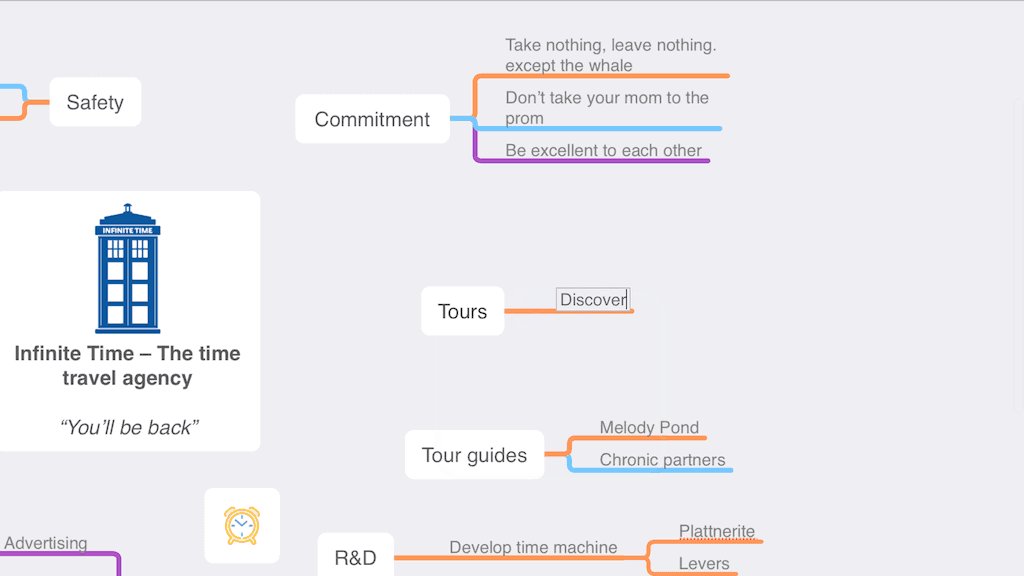
MindNode is the mobile graphics tool that allows you to visualize your ideas starting off with a central thought process and allows brainstorming and organizing and sharing mind maps. MindNode is extremely easy to configure and usable. You can start by naming your main node, then just hit the “+” sign to start branching out with new ideas. New ideas thus generate new nodes, which can be organized as branched upon again and again. You can create multiple main nodes, as you wish.
13. Principle

Principle is an interface designing tool for designing animated and interactive user interfaces for web, mobile, and desktop. It is the application that makes it easy to design animated and interactive user interfaces. Whether it is a design of the flow of multi-screen applications, or new interactions and animations, Principle aids you create designs that look and feel amazing.
Principle speeds up the mobile app design-development cycle. After the final design decisions, Principle prototypes communicate ideas to the engineering team. Additionally, Principle organizes and gives readers the capability to discover creative applications.
14. JustInMind
JustInMind is all-in-one prototyping tool for web and mobile applications. It allows you to create wireframes for websites and web apps that adapt to multiple screen resolutions for desktop and mobile. The User Interface elements adapt automatically to your views.
It offers functionalities found in diagramming tools, like drag and drop placement, resizing, formatting and export/import of widgets. It allows you to create high-fidelity prototypes before the first version of a mobile app or website. The prototype can be utilized for showreels and for testing purposes. It provides comprehensive tools to create collaborative prototypes and webs and mobile apps simulations without any coding, thus allowing non-programmers to be involved in the project.
JustInMind won Best Application Award at the EclipseCon 2012 and second prize of the Eclipse Community Award at the EclipseCon 2011.
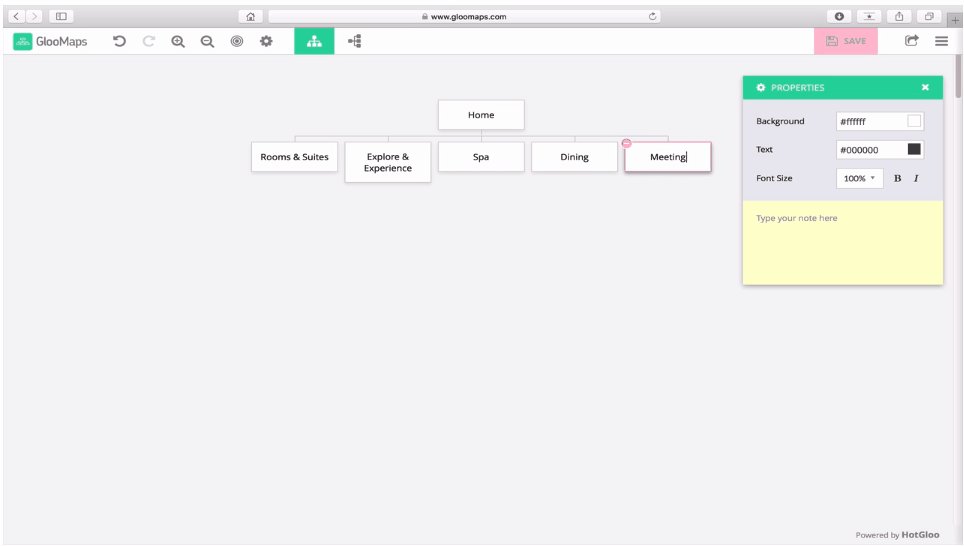
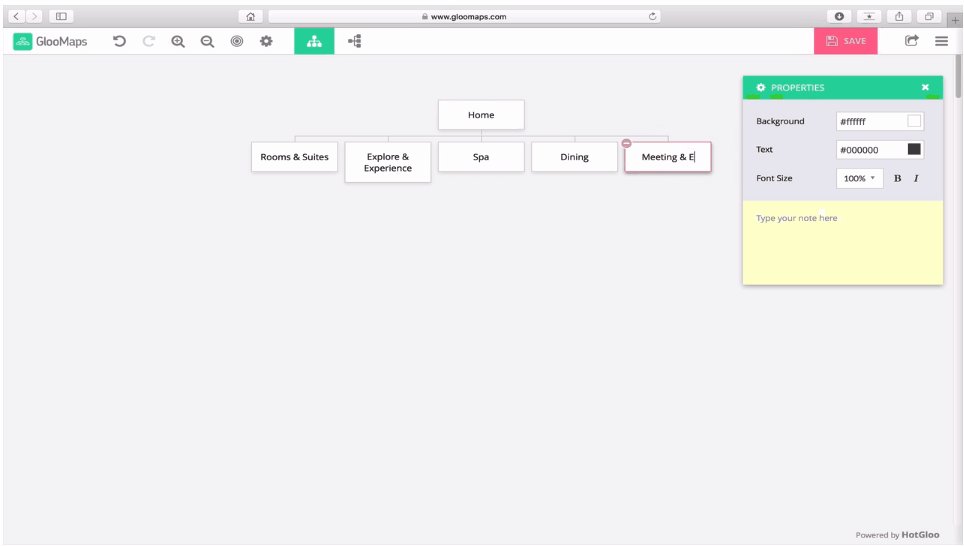
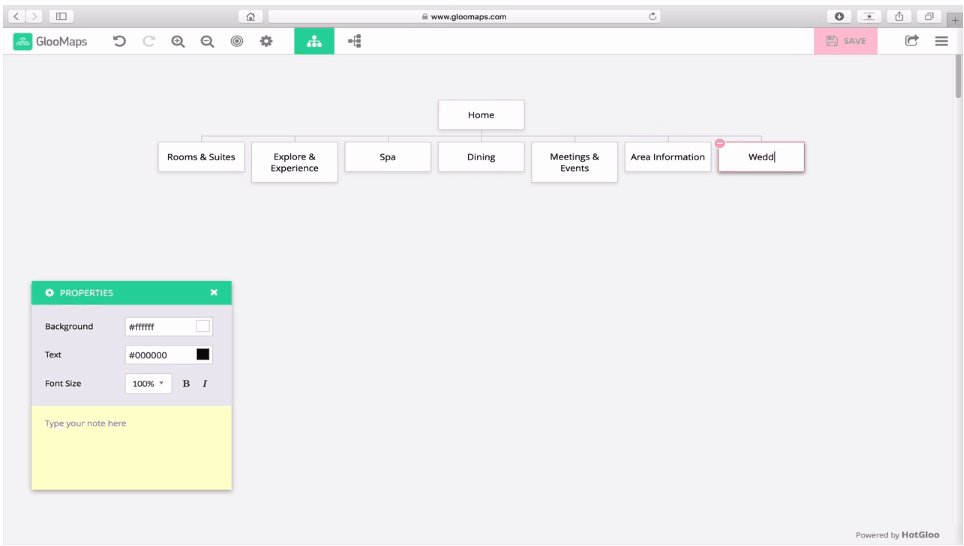
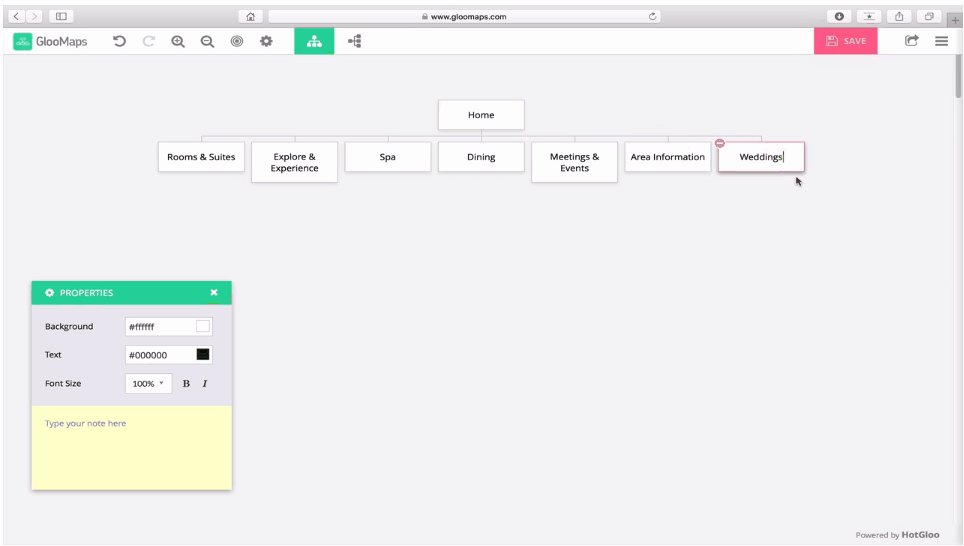
15. HotGloo
HotGloo is a user experience, wire-framing and prototyping tool designed to build wireframes for web and mobile platforms. HotGloo eases the way to visualize planning processes, build and test drive interactions. It enables you to create and share fully interactive prototypes with your team and clients and gather feedback on the process.
With prototypes of the next award-winning app to huge e-commerce wireframe shop solutions, HotGloo is the textbook match for every web worker. HotGloo provides unlimited wireframes not limited to web only. Along with its huge user interface element library, HotGloo offers to upload and share master elements with others.
16. UI Stencil Kit
It is a tool that helps designers and creators capture the essence of an idea at the very start of the iteration process. We all know that space is limited on mobile device screens. While screen sizes and resolution are on the rise, the nature of how we use mobile devices also limits the amount of information they can effectively communicate on a single screen. By knowing the best type of layout to use for a given information display need will help you design higher-quality, more effective mobile experiences.
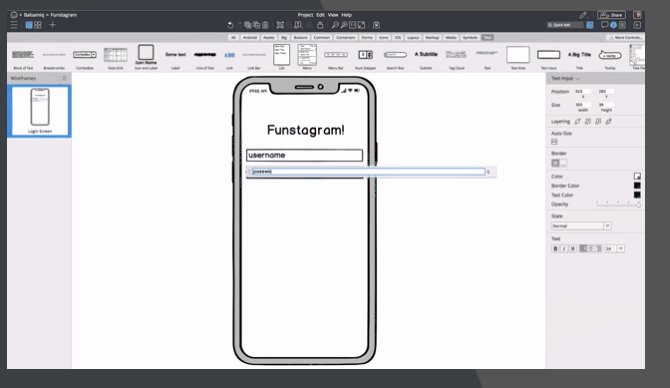
17. Balsamiq
Balsamiq makes UI Designs accessible to Business Owners, Product Managers, Business Analysts, Developers, Agencies, and anyone getting into design and UX. It is the fastest, most focused low-fidelity wire-framing tool in the industry.
Balsamiq Wireframes lets you create, edit and share sketch-quality wireframes, all in drive and the G Suite applications such as (Docs, Sheets, and Slides). Its wireframes are the easiest, fastest, most exciting, best-supported wire-framing tool.
The integration with Google Drive is very efficient: you can create or edit wireframes projects directly from Google Drive, all within the browser. It also allows you to collaborate on your wireframes with other designers, product managers and programmers in real time.
18. Marvel
Marvel is an all-in-one platform powering design application. Marvel provides everything you need to bring ideas to life and transform how you create digital products. The world’s most innovative companies use Marvel every day to scale design and prototype user experience.
Marvel allows you to create beautiful wireframes, mockups, and website or app prototypes for any device right from your browser. Designs from Sketch and Photoshop or build mockups can be synced directly within Marvel design tool. You also have access to millions of assets, stock photos, and icons at your fingertips.
19. Origami Studio
Origami Studio is the new tool for designing modern interfaces and pro-typing, built and used by designers at Facebook and Instagram. It allows you to easily create prototypes with layers and also bring layers from Sketch and play with masks, particle systems, and live cameras.
It is a collection of free and open-source design resources, designed to help you learn, explore and iterate design ideas for modern interfaces, with a bias towards game UX / UI. You can preview your prototypes with Origami Live which is a new feature recently added for more convenience and efficiency.
20. Proto.io
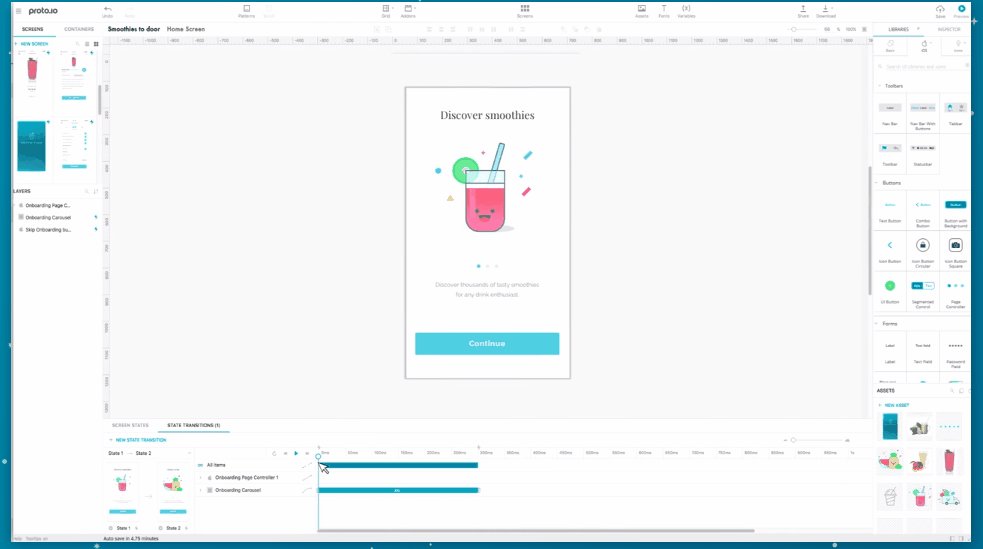
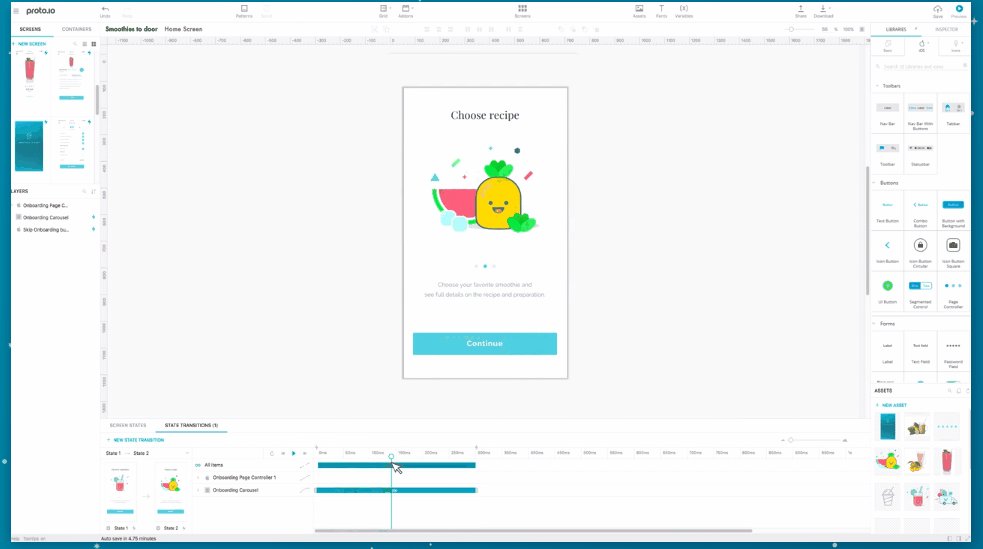
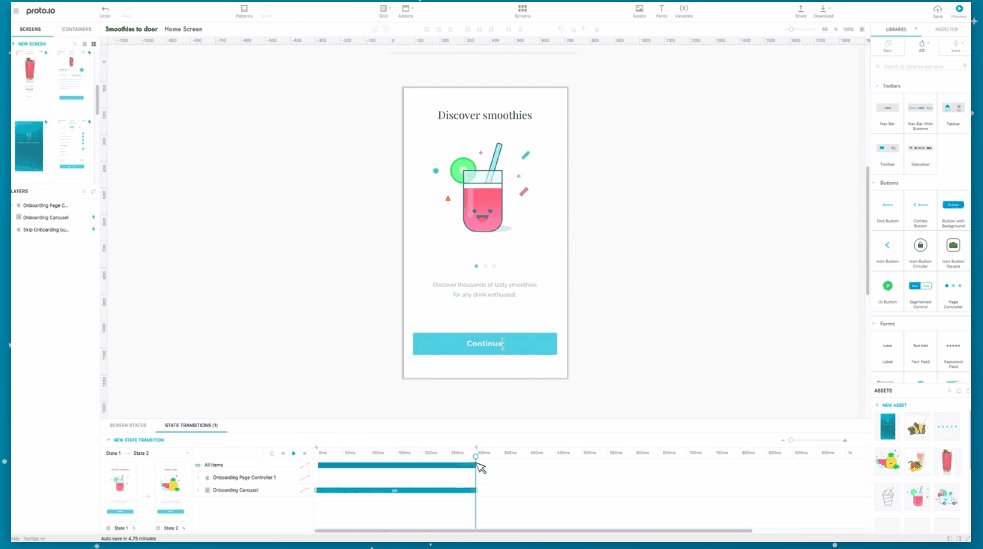
With Proto.io you can transform your idea into inspiring user experience and see it in action in no time. Primarily, Proto.io was designed for mobile device prototyping. Proto.io allows users to prototype apps using screen interface, including Smart TV’s, digital camera interfaces, cars, airplanes, and gaming consoles.
Proto.io utilizes a drag and drop user interface (UI) without the need for coding. The most recent release of Proto.io was in July 2016. The feature where animations became replayable directly on the editor, making it easier to finalize the motion design process. It simplified adding and editing interactions, with the introduction of an Interaction Wizard and Interaction Design Patterns.
Conclusion
These are the top 20 best mobile graphics design and prototyping tools that has been used by many well-known companies around the globe. The comparison between them makes us more confused as each one of them has unique characteristics of its own, with strengths and weaknesses. The collaboration between these tools can be done to create the most amazing ideas and visions. Different libraries and modules can be imported and exported from one another to realize more feasible solutions for your mobile UI design process.
Hope you find these mobile app design tools interesting. Give them a shot, iterate, learn what you need and how productive you can get with each of them and then settle on a few. Happy Designing!