As mentioned before, all the new strings that you add while customizing the app must appear in all the translations files. Otherwise, they will always be displayed in English.
1. Use useTranslations hook for all strings in the app
useTranslations is a hook that allows us to support multi languages in all of our React Native apps. This means that instead of using plain strings in the source code, we wrap them around a localized call. For example, instead of adding a text like this
<Text>Random text here</Text>
You’ll be adding it like this
import { useTranslations } from '../../core/dopebase' ...
const { localized } = useTranslations()
...
<Text>{localized("Random text here")}</Text>
useTranslations hook can be found in src/core/dopebase
2. Add the translations of the new string in all translations file
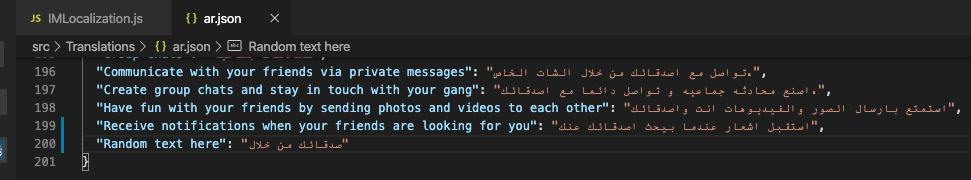
After adding a new string, you need to provide the correct translations in all the supported languages for that string. To do this, simply update all the .json files from src/translations folder, by adding the string as a key and the translation as the value. For example, adding the Arabic translation for the “Random string here” will look like this: