Our chat module, which lives in src/Core/chat contains the entire chatting functionality, including groups. Being properly modularized, the chat codebase can easily be integrated into any existing React Native app, with only a few lines of code. The main components of the Chat screen are:
- IMChatScreen
- This is the React Native component that handles the core chat room and its functionality.
- It can be used for both 1-1 chat rooms as well as group chats
- It only needs a channel ID in its props, and it will automatically pull the proper conversation messages
- It communicates with Firebase, via the channelManager and firebaseStorage objects
- sendMessage() is one of the most important methods, which is in charge of sending a message
- It sends a push notification too all recipients, when a message is being sent, using the notificationManager
- For apps that have audio and video calling integration, the call is being initiated in this component too
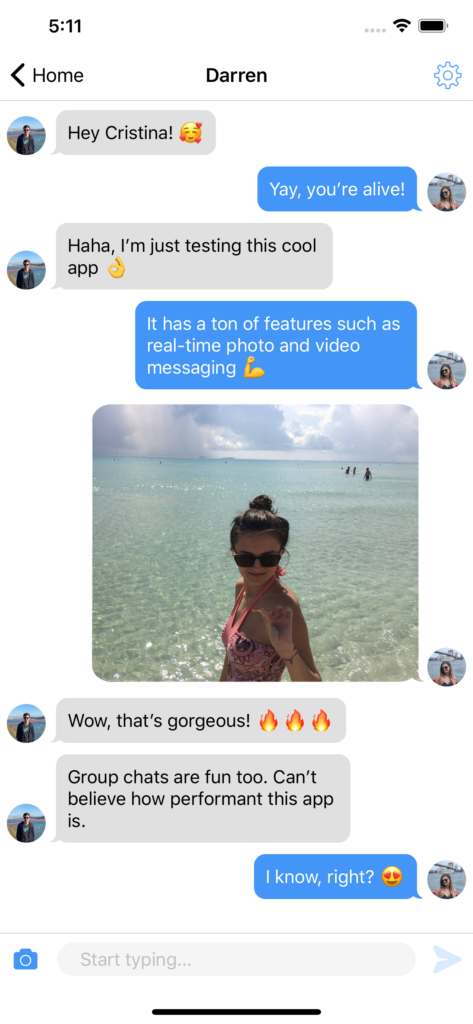
- It looks like this:

- IMConversationListView
- This is a React Native component that automatically displays the list of all the conversations of the current user
- It only needs a user ID in its props or redux binding
-
IMCreateGroupScreen
- This is the screen that lets you select multiple friends to create a group chat
- It depends on an existing friends reducer (from Core/socialgraph module) to fetch the list of friends
- chat reducer
- This reducer should be hooked into any app that’s using our chat functionality.
- It’s in charge of storing and observing the list of conversations the current user is involved in
- Firebase interactions
- The components interacting with Firebase live in chat/firebase
- They are in charge of fetching the conversations (channelsTracker.js) and uploading photos and messages (channelManager from channel.js)
Adding Chat into an Existing React Native App
- If your app is not using Firebase already, you’ll need to link the app to your Firebase server first. This is pretty straightforward, and you can follow our detailed guide on how to achieve this.
- Add Core/chat folder into your own source code
- To navigate to a chat screen, use this code snippet:
import { IMChatScreen } from '../Core/chat'; ... const id1 = "1234"; const id2 = "5678"; const otherUsers = [ { id: id1 < id2 ? id1 + id2 : id2 + id1, firstName: "Andrew" } ]; const channel = { id: id1 + id2, participants: otherUsers, }; props.navigation.navigate('ChatScreen', { channel, appStyles: AppStyles,
Changing the Backend
By default, our chat is using Firebase as its datastore for the messages and conversations. Some customers prefer to create their own backend, so we made that possible by abstracting out the server interaction code into its own components. In order to port our chat module to your own backend, all you need to do is reimplement the methods that interact with the server, such as:
- the methods in Core/chat/firebase/channel.js (sendMessage, createChannel, onRenameGroup, etc)
- the methods in Core/firebase/user.js (getUserData)
- the markAbuse method in Core/user-reporting/firebase.js (used for blocking users, a feature required by Apple)