To run our React Native templates on Android, simply follow these steps, in order:
- Plug in your Android device or open an emulator
- Open a Terminal window and run:
cd ~/path/to/template yarn install && yarn android
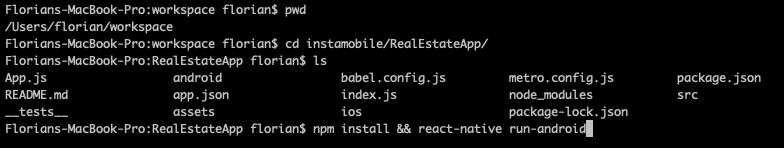
Replace ~/path/to/template with the correct path to the folder where you extracted the archive downloaded from our server. To make sure you are in the right folder, you can run “pwd” to see the current path. It must be the folder with the template, otherwise the app won’t run.
That’s all. The app is now running on your Android device. If you need more details or help, read on. Note: DO NOT open the project in Android Studio. Most of the times Android Studio will alter the project and you won’t be able to make it work. If you already opened the project in Android Studio, please download the template again and re-run it from a fresh unmodified copy, that was never opened in Android Studio.
Plug in an Android device or emulator
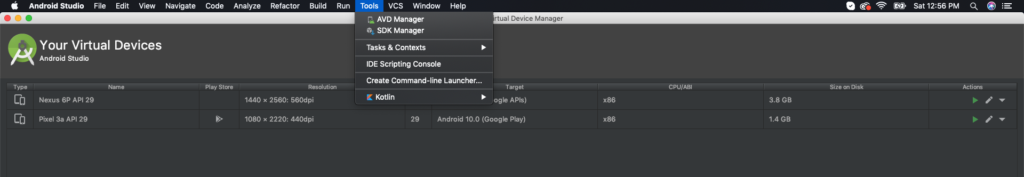
In order to run React Native apps on Android, you need an Android device or an emulator. If you have an Android phone or tablet, simply plug it in. You might need to enable USB debugging in Device Settings, under Developer Tools. Follow the official Android documentation if you run into any issues. Android emulators are bundled into Android Studio, so please install Android Studio, open it, go to Tools -> AVD Manager and start an emulator of your choosing:  You can also create new emulators of your own, with your own hardware requirements. Once you have an emulator up and running, proceed to the next step.
You can also create new emulators of your own, with your own hardware requirements. Once you have an emulator up and running, proceed to the next step.
Run the React Native app
MacOS / UNIX All you need to do is simply run the two commands we described above:
cd ~/path/to/template yarn install && yarn android
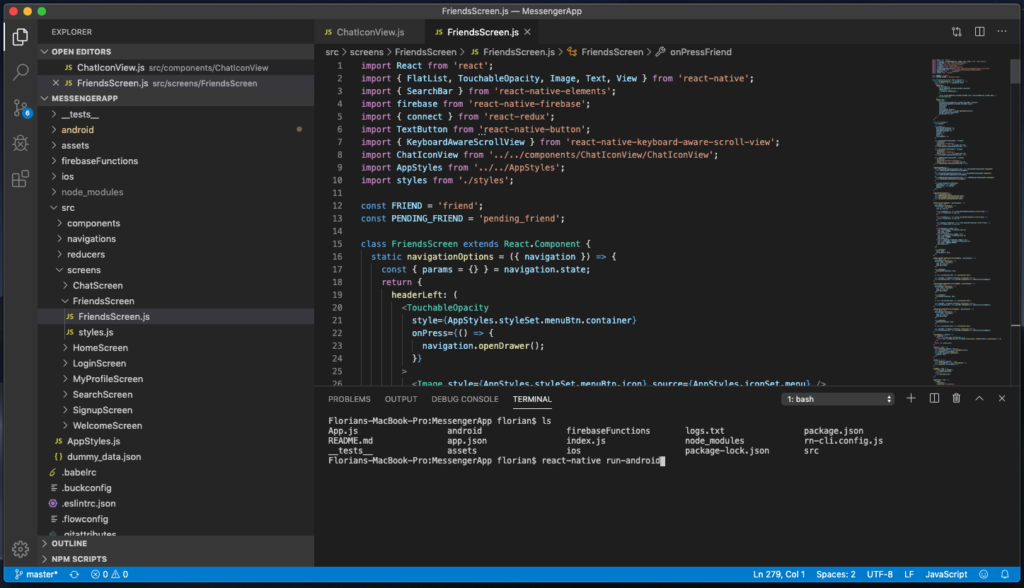
Alternatively, you can also use Visual Studio Code, which gives you a Terminal that’s directly located at the right folder. In that case, you can simply run “yarn install && react-native run-android” and the app will just start. Windows users The command prompt on Windows is weird, so don’t use it. Instead, please install Visual Studio Code, which has a built-in Terminal that behaves exactly like the terminal on MacOS. Go to View -> Terminal to activate the Terminal:  Please make sure you find the correct path of the folder where the template resides. Here’s an example of a commands sequence you can use as an example to locate the correct folder:
Please make sure you find the correct path of the folder where the template resides. Here’s an example of a commands sequence you can use as an example to locate the correct folder: