In this article, we are going to discuss the in and outs of the React Native App Icon for both iOS and Android. The app icon is a critical component of a mobile app since it’s always exposed to users. A great app icon can improve your app install numbers and can boost daily active users if it’s attractively designed. Anyone who is building a React Native app will eventually need to solve the issue of adding a React Native app icon to their mobile apps, prior to publishing them to the app stores.
![]()
At Instamobile, we add beautiful app icons to all of our React Native templates, across both platforms: iOS and Android. We’re doing this very frequently, with every app template that we release, so I decided to document the process, to help out React Native developers who are still ramping up with app development.
How to Add a React Native App Icon to iOS
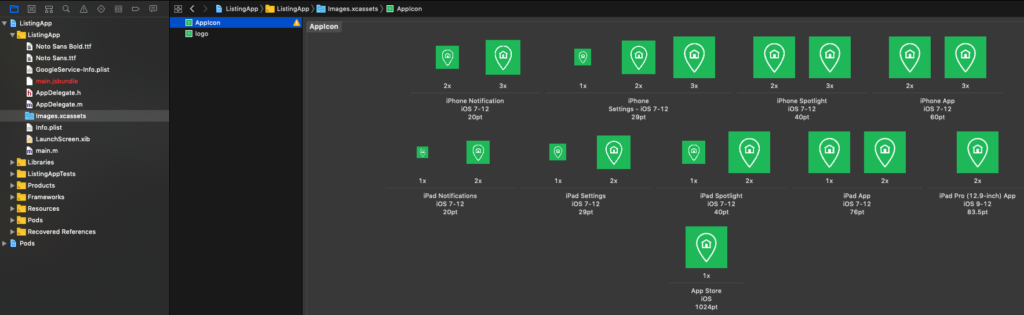
Uploading an app logo for iOS in React Native follows the exact same process as for the apps developed in Swift. There’s an existing default AppIcon image in the asset catalog already created for you in the Image.xcassets folder. Open your ejected React Native app (the iOS version) in Xcode and locate the aforementioned Image.xcassets folder. Then drag and drop your app logo over the AppIcon image.
As you can see, there are about 20 different image sizes that you need to specify. Not all of them are mandatory, but Apple highly recommends you to add everything.

Protip: Use a free app icon generator that you can find online to generate all the different image sizes for you. Make sure your initial app logo is 1024x1024px since you’ll also need to submit this on iTunes Connect when you’re publishing your React Native app to the App Store.
Adding a React Native Launch Icon to Android
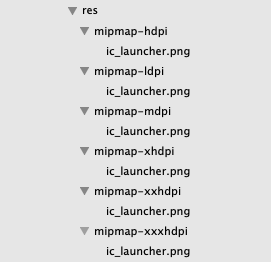
Similarly, on Android, you need to specify multiple images for different sizes. Add multiple folders into the android/app/src/main/res folder, containing ic_launcher.png images with the right size. The different sizes are as follows:
- 72*72
ic_launcher.pnginmipmap-hdpi. - 48*48
ic_launcher.pnginmipmap-mdpi. - 96*96
ic_launcher.pnginmipmap-xhdpi. - 144*144
ic_launcher.pnginmipmap-xxhdpi. - 192*192
ic_launcher.pnginmipmap-xxxhdpi
The same trick of using an app icon generator will work here as well. Also, make sure your initial image is 512x512px since this size is required when you upload the .ipa binary to the Play Store.

If you like to automate the process of adding an app icon to your React Native app more and feel adventurous, you can try and use an open-source npm package that will do all these steps for you (e.g. generator-rn-toolbox). I haven’t tried it myself though, but in theory, it should work just fine.
Hope this helps. Let me know in the comments if I’ve missed anything. Happy coding!