In this article, we’re going to focus on how to build our React Native Chat App on iOS. There are a few prerequisites that are iOS specific (you don’t need them for Android):
- Install Xcode
- Install CocoaPods
- Install React Native
We’re assuming you already have the environment to run react native apps. If not, follow Facebook’s documentation for running native apps (do not use Expo, you don’t need it).
Follow the next quick steps to get your app running on an iOS device or iOS simulator.
1. Run “npm install” in the project root directory
2. Locate the ios folder and run “pod update“
This will install all the pods that the chat app depends on, such as Firebase Auth, Storage, etc. Make sure you have Cocoapods installed beforehand. Here’s how a successful output looks like:

This will also generate a .xcworkspace file, that can be opened in Xcode.

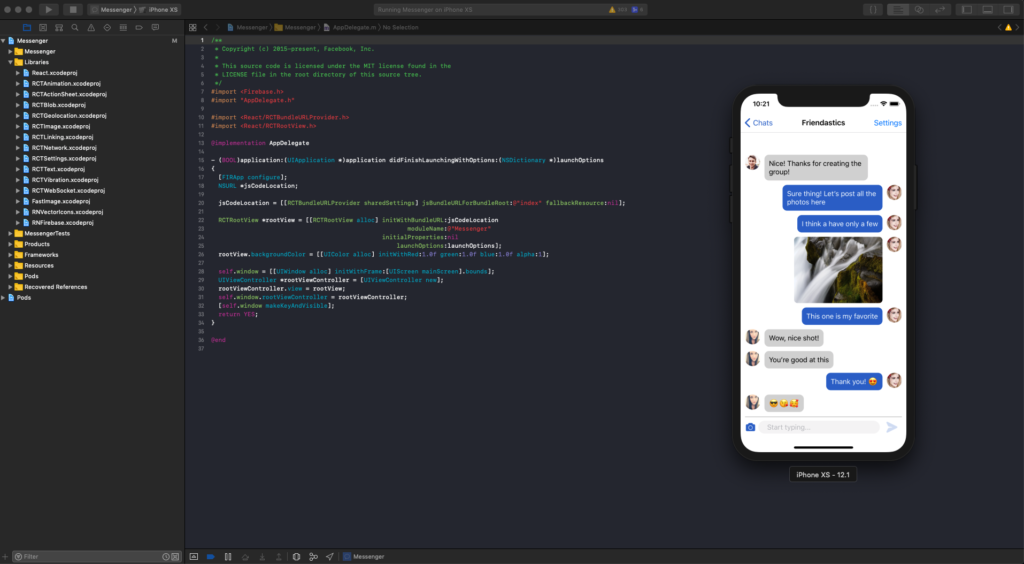
3. Open Messenger.xcworkspace file in Xcode
Simply double click on the file or run “open Messenger.xcworkspace” in the terminal (make sure you are in the ios folder).
4. Run Xcode project
Choose a simulator or device in Xcode then go to Product -> Run, or simply press Command + R. This will build and run the chat project in the selected device/simulator.

Frequently Asked Questions
1. I’m getting a glog error (/configure:-1: in `node_modules/react-native/third-party/glog-0.3.4′:)
This error might appear in some environments. To fix it, locate the glog folder. Assuming you’re in the root folder:
cd node_modules/react-native/third-party/glog-0.3.4/
And run
./configure
Now run your Xcode project again and the error will be gone.
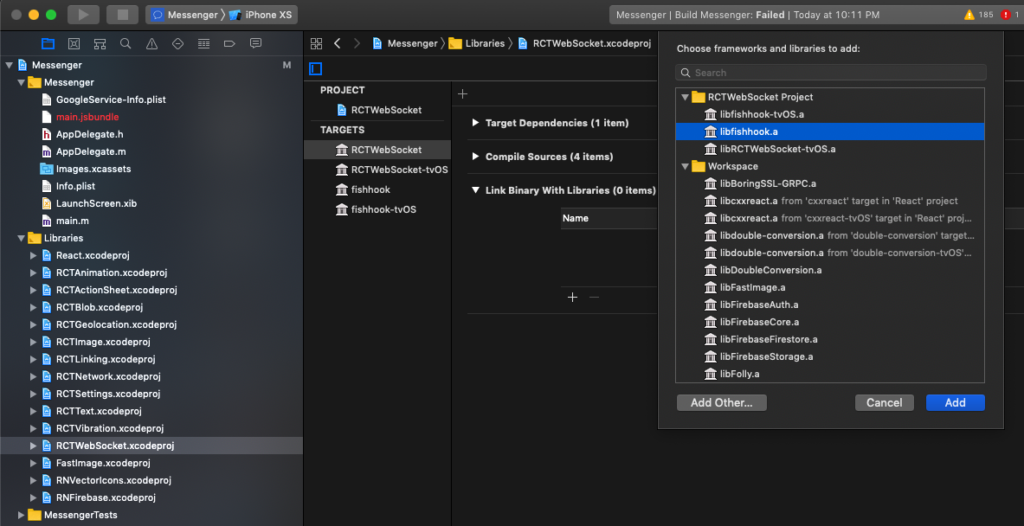
2. I’m getting error: Build input file cannot be found: ‘node_modules/react-native/Libraries/WebSocket/libfishhook.a’
If you run into this error, click on the RTCWebSocket subproject in Xcode -> Build Phases -> Link Binary with Libraries and remove the libfishhook.a entry. Now add it again (yes, it’s crazy – welcome to react native!). Then re-build the project and everything should work now.

Why can’t I just run “react-native run-ios”?
Unfortunately, you need to build the app with Xcode, because we are using Firebase packages, which can’t be compiled from the command line yet. Hopefully, once react native gets more mature, you’ll be able to run react native iOS apps more easily.
Enjoy our React Native Chat App Template!